Votre site internet est-il Responsive Design ?
Un site Responsive Design est un impératif pour être correctement visible sur les Smartphones. Votre site web est-il adapté ?

Un site internet doit être responsive design et s’adapter automatiquement à la résolution de l’écran sur lequel il s’affiche.
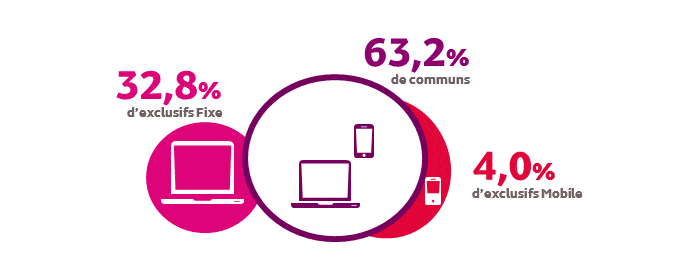
Une part croissante des internautes utilise des Smartphones et des tablettes pour surfer. Certains utilisent uniquement leur Smartphone pour naviguer, ces mobinautes exclusifs représentent en 2015 4% des internautes.
Cette tendance va s’accélérer naturellement avec la généralisation de la 4G et l’évolution des usages, 63 % des internautes consomment déjà du web à la fois sur PC et sur Mobiles. Offrir une bonne expérience utilisateur et une navigation confortable est donc indispensable si vous voulez que tous les internautes visitent votre site internet dans de bonnes conditions.

Le Mobile Friendly (responsive web design ou RWD ou encore responsive design) est même devenu une recommandation de Google adressée à toutes les agences web à travers l’outil Google Webmaster Tools.
Mais qu’est ce qu’un site internet Responsive Design ?
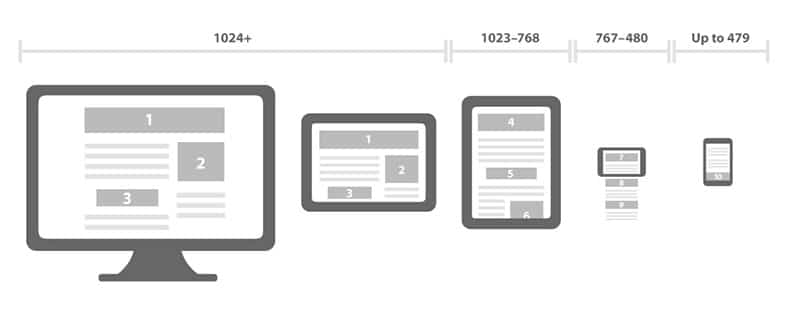
Entre votre Smartphone, votre PC et votre tablette, la différence de taille de l’écran est importante. Si votre site internet n’est pas responsive, il est difficile de naviguer sur un écran de Smartphone, il faut sans cesse avoir recours au défilement horizontal pour finalement se perdre sur le site et le quitter.

Les sites internet conçus avant 2012 étaient prévus pour une largeur d’affichage comprise entre 800 et 1 000 pixels alors que les écrans de smartphone ont une largeur d’affichage de 240 pixels pour les plus petits.
Alors, comment savoir si votre site internet est Mobile Friendly ?
Pour tester votre site internet, vous avez le choix entre une mise en situation dans des conditions réelles, cela suppose d’avoir une dizaines d’écrans différents sous la main, pas vraiment évident…
L’autre possibilité consiste à utiliser un simulateur en ligne qui vous permet de visualiser votre site web sur tous les types de terminaux existants, de l’iPhone 6 en passant par toutes les tablettes.
Testez ici votre site internet !
Si votre site est responsive, il est donc mobile friendly et vous obtiendrez le résultat ci-dessous.
Si votre site web ne s’adapte pas ou mal aux différentes tailles d’écrans, vous pourrez le rendre responsive en passant par une refonte. Une fois la refonte réalisée, vous pourrez tester votre site internet avec l’outil de validation « Mobile Friendly » de Google.

Comment rendre votre site Mobile Friendly ?
Pour rendre un site Mobile Friendly, un passage par une refonte visuelle ou encore relookage est toujours possible.
Seule une analyse approfondie de votre site internet permettra de déterminer la technique la plus appropriée pour réaliser cette opération et rendre votre site auto-adaptatif.
- Une refonte uniquement visuelle en conservant les « fondations » de votre site, sa structure, son arborescence son contenu.
- Une refonte visuelle et structurelle, dans ce cas, il est plutôt question d’une création de site internet en reprenant simplement votre contenu texte. C’est souvent l’occasion d’utiliser une technologie plus récente et administrable comme le CMS WordPress.

Autres solutions pour être correctement visible sur mobile ?
Le site web développer spécifiquement pour les mobiles
La version mobile d’un site internet est comme un second site internet, il détecte quand il va être lu sur un mobile ou une tablette pour s’afficher en lieu et place sur site « classique ».
Ce second site internet est pensé et optimisé pour les tablettes et smartphone. L’ensemble du site internet peut être optimisé et offrir une meilleure expérience de navigation aux internautes.
La version mobile peut être décidée après la création du site internet. Cependant, la création d’une version mobile d’un site internet représente un investissement plus important que la création d’un site internet responsive qui a l’avantage de pouvoir être consulté sur tous les écrans.
L’application mobile
Une application mobile n’a pas tout à fait la même fonction qu’un site internet, les standards de navigation et d’utilisation sont très différents.
Pour commencer, l’utilisateur doit télécharger l’application avant de pouvoir l’utiliser. La création d’une application mobile doit résulter d’un besoin réel d’utiliser les possibilités d’interactions entre l’application et le Smartphone. Le coût de sa conception est plus élevé que celui d’un site full responsive (mobile first).
Pour conclure,
Logiquement, la tendance actuelle en terme de création et de refonte de site web est une marche forcée vers le Mobile Friendly, pour ceux qui tardent à adapter leur suite internet, les conséquences en terme de visibilité et de référencement seront non négligeables.
Le responsive design est aujourd’hui la meilleure réponse pour intégrer la notion de « mobilité » et « d’adaptabilité » dans votre projet de refonte de site internet.