Tendances 2014 côté couleurs et design, où en sommes nous pour le web ?
Ces derniers mois, parmi les tendances le courant minimaliste est entré à nouveau avec beaucoup de force dans le web design. Pourtant ce style était déjà dans les tuyaux en 2009 mais restait expérimental. Il y a en fait une multitude de minimalismes, structurés par les couleurs, les polices, les lignes...

En 2014, on note plus de sites web utilisant de trois à quatre couleurs au lieu d’animations et de graphismes. Le résultat rend un site sobre, propre, épuré et apprécié par les entreprises qui ont trouvé un excellent moyen de communiquer plus efficacement.
Chaque année, les entreprises veulent connaître les nouvelles tendances en terme de design et de couleurs pour adapter leur communication, le web design de leur site Internet n’y échappe pas et l’année 2014 non plus !
Les premiers sites internet affichaient un design très riche et plutôt chargé, utilisant un jeu de couleurs important et mélangeant les styles. Cette époque est maintenant révolue et comme la mode vestimentaire, le style du design suit !
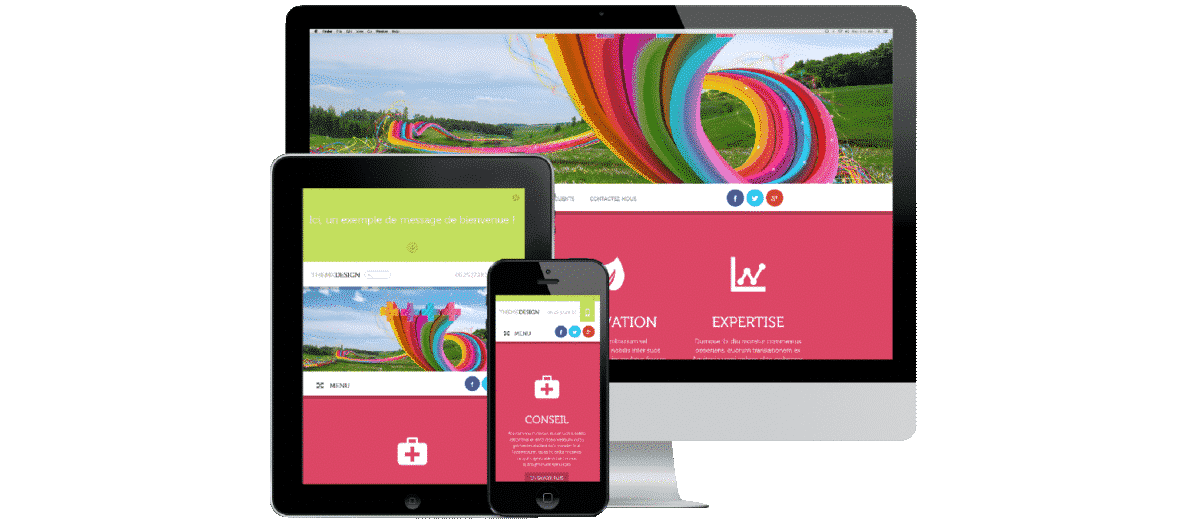
Le design graphique suit la mode tout en tenant compte des innovations techniques (responsive design) et chaque concepteur doit trouver l’équilibre parfait en tout en surfant sur la vague !
Dorénavant, le design des sites Internet est centré sur la valorisation du contenu texte et du visuel, avec pour objectif d’émettre un message plus efficace au public sur la marque et les produits.
Les tendances des couleurs
On note un grand nombre de palettes de couleurs pour lesquelles les couleurs primaires triomphent ! Ces couleurs brutes sont souvent présentées sur un fond noir ou blanc pour les mettre plus en relief, ce qui attire d’autant plus l’attention des internautes. La règle actuelle est de concentrer une charte graphique autour de 4 couleurs maximum.
Les web-designers font en sorte que les internautes se sentent comme s’ils étaient à l’intérieur d’un tableau en surfant sur le site. Ils choisissent plus aisément où ils souhaitent se diriger.
Les couleurs douces sont privilégiées, comme par exemple le beige, le gris, le bleu, avec une orientation subtile et douce. L’utilisation du blanc permet de laisser le plus de place possible au « vide » ce qui rend plus facile la lecture du contenu texte et rend un visuel plus confortable pour l’utilisateur, on parle également de white-space.
Ces derniers mois, le courant minimaliste est entré à nouveau avec beaucoup de force dans le Webdesign. Pourtant ce style était déjà dans les tuyaux en 2009 mais à titre expérimental. Il y a en fait une multitude de minimalismes, structurés par les couleurs, les polices, les lignes…
En 2014, on note plus de sites web utilisant de trois à quatre couleurs au lieu d’animations et de graphismes. Le résultat rend un site sobre, propre, épuré et apprécié par les entreprises qui ont trouvé un excellent moyen de communiquer plus efficacement.
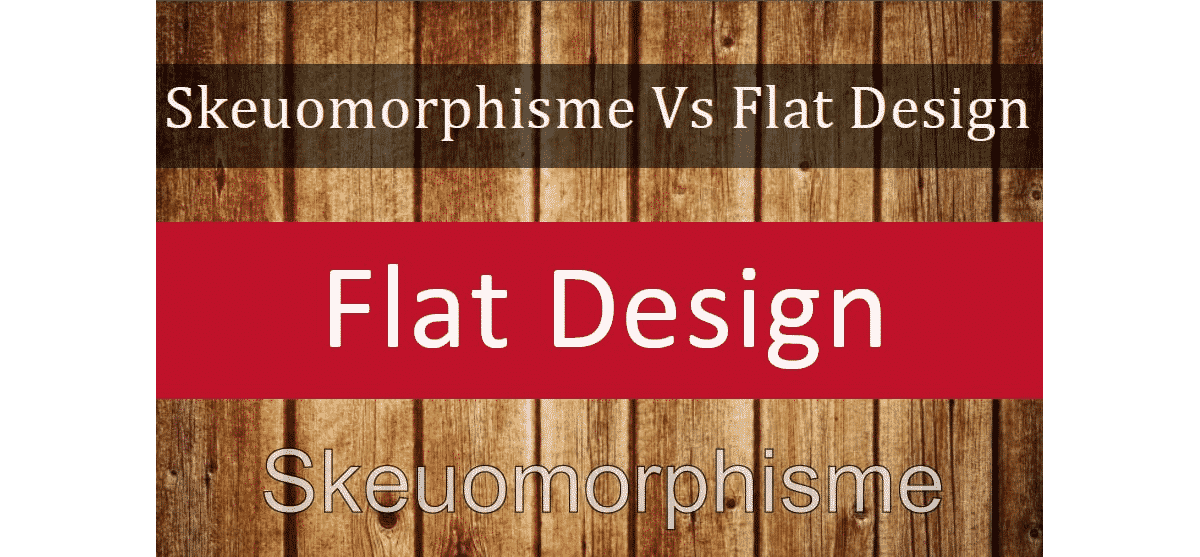
Le Flat Design ou Design plat
Cette tendance a émergé en 2013 et continue à s’imposer en 2014. Apple en est un bon exemple flagrant avec son iOS7: un design plat se débarrassant des écrans très graphiques, des formes superflues et des reflets. Cette grande marque utilisait le « Skeuomorphisme » dans son système d’exploitation mobile iOS6 et sur sa plateforme de jeux Game Center.
La définition de « Skeuomorphisme » par Wikipédia: définit un élément de design dont la forme n’est pas directement liée à la fonction, mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine.
Ce terme n’existe pas dans la langue française, c’est un néologisme. Pour expliquer plus simplement, il désigne des éléments d’interface informatique reproduisant des objets physiques comme du cuir, du papier, du bois, ayant pour objectif de donner des repères plus facilement accessibles à l’utilisateur.
Le Web Design Ledger (Publication exclusivement Web) écrit par des web-designers pour les web-designers, a dressé un état des lieux des tendances actuelles en web design : le Flat Design aurait encore une belle année en perspective et de plus en plus de web-designers s’amusent avec des polices moins ennuyeuses, plus rondes, et personnalisant plus les sites web. Ils utilisent essentiellement des polices «sans-serifs» (polices sans empattement, open sans, pt sans, corbel, calibri…). De surcroît, les menus déroulants sont de plus en plus utilisés pour apporter un maximum de simplicité et d’ergonomie aux sites Internet.
Pour conclure,
La tendance actuelle dans le web design est de simplifier au maximum la mise en page et de tendre vers un design plus sobre, plus épuré, plus minimaliste. Cette technique de conception permet d’avoir un contenu impeccablement organisé, ce qui attire l’attention de l’internaute sur les informations que vous souhaitez mettre en valeur. Moins il y en a et plus l’impact est grand ! Le flat design plaît aux entreprises et aux internautes et semble avoir encore un bel avenir devant lui !
Pour connaitre les tendances sur 2015 : Quelles sont les tendances du Webdesign en 2015 ?