Comment tester un site internet responsive design ?
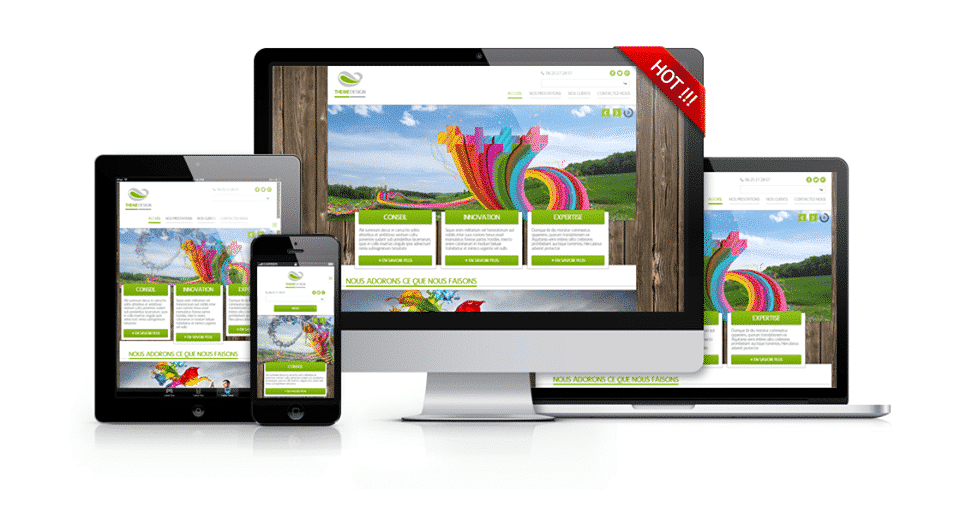
Qu'est ce qu'un site Internet responsive design et comment le tester ? Un design responsive est un design adaptatif, il s'adapte à la taille de l’écran utilisé pour le visualiser.

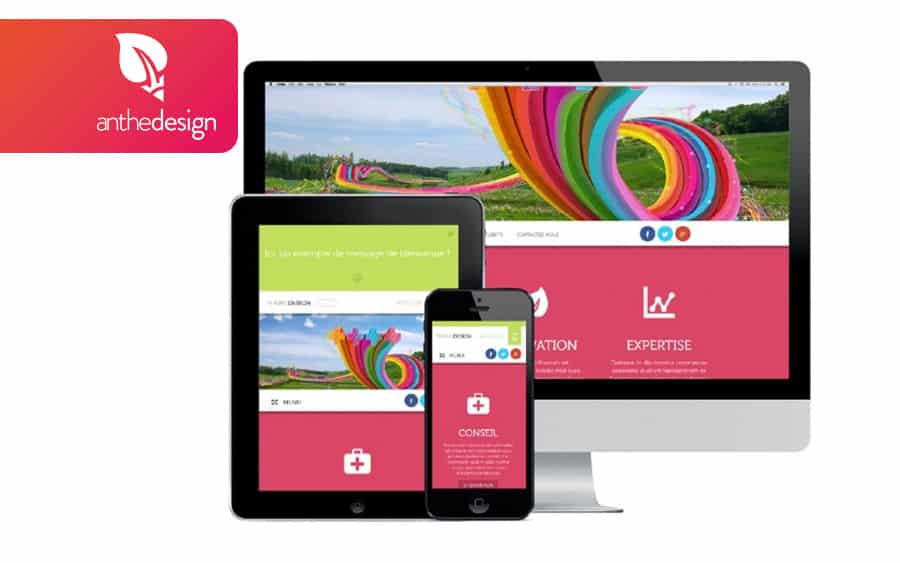
Que vous utilisiez un smartphone, une tablette, un écran d’ordinateur ou un projecteur, le site Internet responsive design sera prévu pour s’afficher correctement et offrir à tous ses visiteurs internautes la même qualité de navigation.
Cela peut paraître évident, mais c’est loin d’être le cas pour la majorité des sites Internet à ce jour. Du côté de la création de site internet, le responsive design évite de concevoir plusieurs versions différentes d’un même site internet.
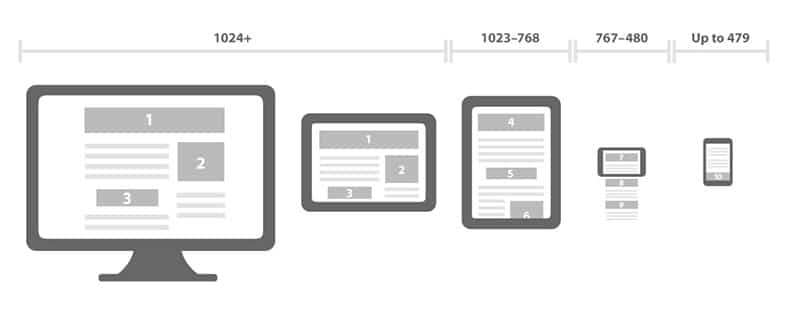
Comment tester un site internet responsive design sur écrans de pc, smartphones, tablettes… ?
Afin de visualiser rapidement un site internet en responsive design sur plusieurs écrans différents, si l’on n’a pas la possibilité de les avoir sous la main, il existe des petits programmes à installer sur son PC ou intégrés dans les logiciels de développement pour émuler différentes tailles d’écran.
Un autre moyen encore plus facile, plus rapide et ne nécessitant aucune installation permet de tester tout type de site internet, un service web intégrant un émulateur en HTML rempli parfaitement cette fonction.
Des sites excellents réalisent cette performance, ils permettent de voir en un clic à quoi ressemble un site en responsive design sur tous les terminaux existants, de l’iPhone en passant par un smartphone Android de base, quasiment toutes les tablettes et même des écrans de télévision !!
Le plus efficace et le plus simple à utiliser selon la communauté des développeurs est Responsinator, si vous voulez plus de choix dans les tailles des écrans, vous pouvez testez l’outil Screenfly de Quirktools. Autre option intéressante, le Responsive de Matt Kersley permet de voir plusieurs écrans en un seul coup d’œil en étant très simple à utiliser.
Maintenant que vous savez comment testez de manière simple et rapide, assurez vous que votre site internet est responsive design, s’il ne l’est pas, vous pourrez toujours voir à quoi il ressemble sur différentes tailles d’écran. Il est toujours possible de rendre un site internet responsive design, pour en savoir plus, n’hésitez pas à nous contacter.
N’hésitez pas à lire cet article pour en savoir plus sur le responsive design.