Material Design : le Webdesign selon Google
Material Design est un terme pensé et expliqué par le géant Google, lors de sa conférence Google I/O du 25 juin 2014.

En résumé :
– Le Material Design est un concept de Google lancé en 2014 pour améliorer l’interface utilisateur des applications.
– Basé sur le papier et l’encre, il garantit des applications intuitives et unifiées sur tous les supports.
– Les lignes directrices incluent des typographies adaptées, une disposition inspirée de la feuille et des animations pour capter l’attention.
Mais qu’est-ce que le Materiel Design ?
Material Design : un concept Google
Les 25 et 26 juin 2014, la ville de San Francisco a accueilli la grande conférence de Google I/O. Le 25 juin, Google a présenté le portage du système d’exploitation Android sur les mobiles, les télévisions, les montres, les objets connectés.
Google a également profité de cette occasion pour introduire le Material Design, un design destiné dans un premier temps aux applications mobiles avant d’être étendu à l’ensemble de ses applications.
En 2023, le Material Design est toujours d’actualité. Il reste une approche solide et populaire pour la conception d’interfaces utilisateur.
Qu’est ce que le Material design ?
Le Material Design est un ensemble de règles s’appliquant à l’interface graphique des logiciels et des applications. Il est notamment utilisé dans la version 5,0 du système d’exploitation Android.
Ce nouveau langage de design est, d’après Google, basé sur le papier et l’encre. Sources : Wikipedia
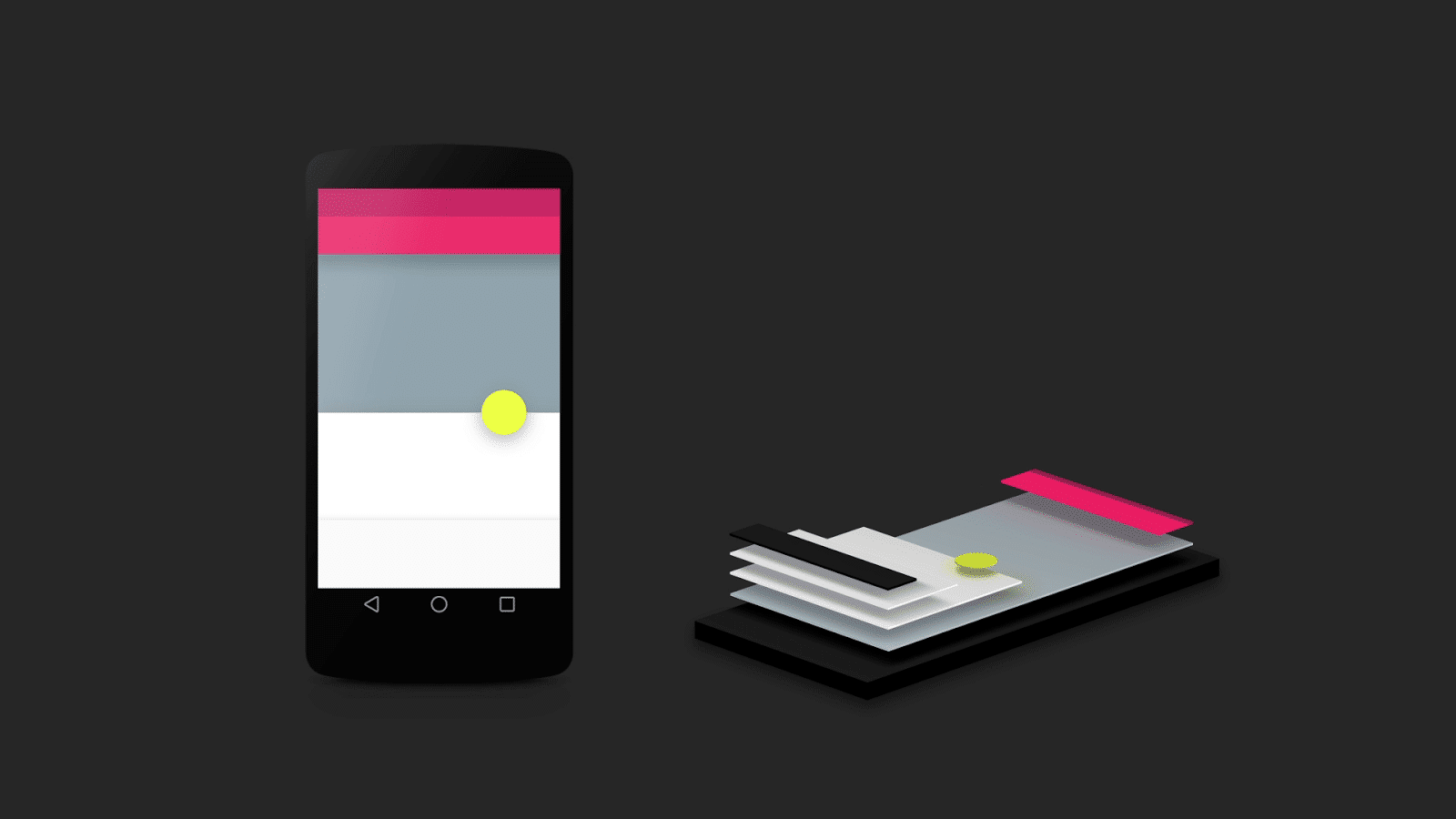
« Contrairement au vrai papier, le matériau digital peut s’étirer et se modifier de manière intelligente. Le matériau contextuel a une surface physique et des bords. Les superpositions et les ombres donnent des informations sur ce que vous pouvez toucher ». Matias Duarte, Designer et concepteur d’interface Google.
Pourquoi le Material Design ?
Ce concept créé par Google a pour objectif de garantir la facilité d’utilisation des applications Android afin de les rendre plus simples, plus épurées et plus intuitives (user friendly).
Le respect des préconisations du design material garanti une interface tellement intuitive qu’il devient évident de représenter un bouton par un simple rond rouge. Cette norme combine les principes d’un design réussi avec l’innovation technologique en plus.
Le Material Design est aussi la réponse de Google aux problématiques posées par le design contemporain :
- un design efficace sur tous supports,
- un webdesign auto adaptatif, interactif et intuitif pour tous les utilisateurs.
L’adoption du design material (conception matérielle) vise à unifier avec un design unique et homogène l’ensemble des services et matériels de Google.
« Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science. » – source : Google
Quelles sont les lignes directrices du design material ?
Le choix de la palette ainsi que de la typographie sont très importants dans le design material, cet aspect ne doit pas être sous estimé. De plus, le géant américain a adopté deux typographies. La première est la Roboto puis la seconde est la Noto Sans.
La petite particularité de la Noto Sans, c’est qu’elle s’adapte a 256 régions/langues. Pourquoi ce choix ? Tout simplement parce qu’elles sont optimisées pour le web pour une bonne lisibilité.
Les deux typographies sont disponibles en téléchargement sur Google Font.
L’agencement de l’espace est prépondérant car ce dernier s’inspire de la feuille et de l’encre. C’est à dire que cette « feuille » peut s’adapter comme on le souhaite. N’est ce pas magique ?
De plus, il vient s’ajouter l’apparition d’animations pour capter l’attention de l’utilisateur (micro-interactions).
Les grilles, la typographie, les couleurs et la pictographie constituent la composition et orientent l’utilisateur, celui-ci est donc visuellement guidé.
Le mouvement est le moteur des actions, il part du point d’interaction sans rupture de la continuité de l’expérience utilisateur (ux design). Il donne du sens, assure la cohérence et la continuité, tout en donnant des informations subconscientes sur les objets et leurs transformations.
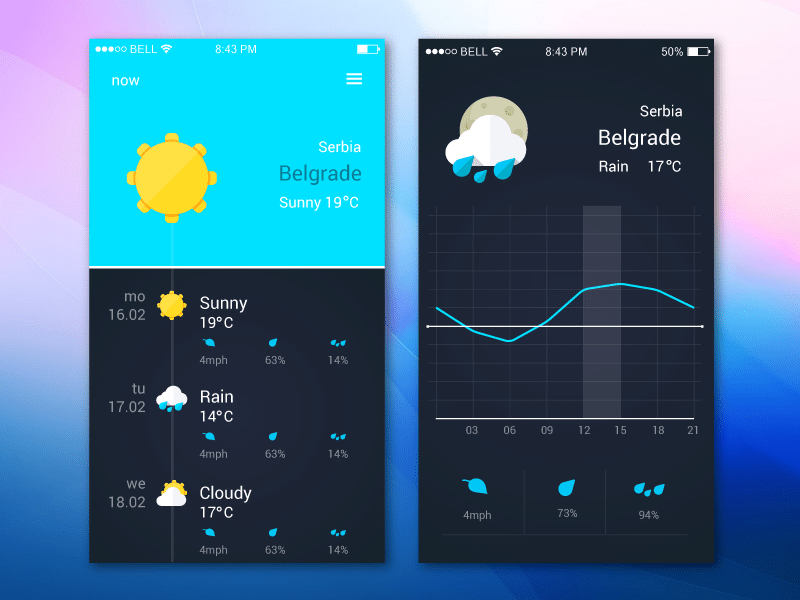
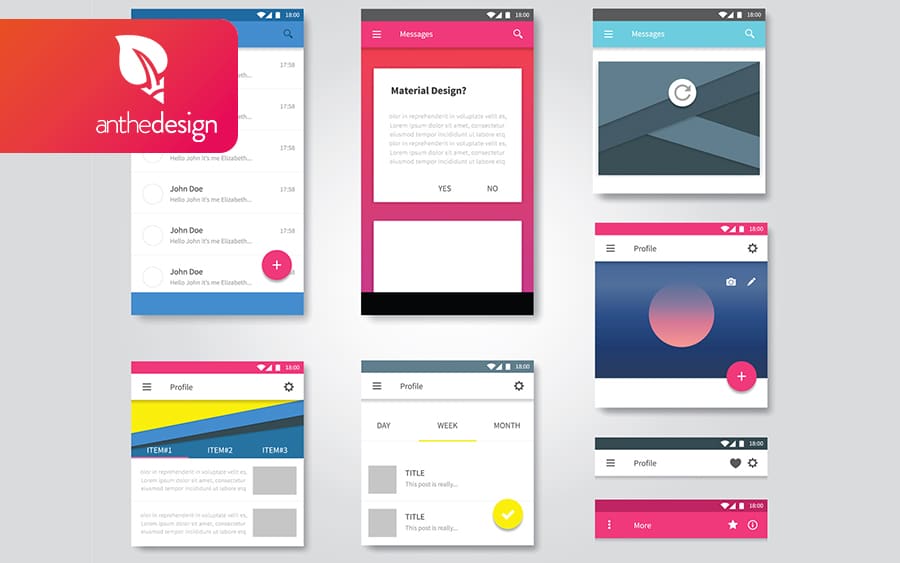
Quelques exemples en image



Pour faciliter l’adoption du Material Design par les développeurs et faciliter sa diffusion, Google a créé un site internet où sont regroupées de nombreuses ressources et toutes les spécifications du Material Design : Material design – Google design guidelines.

Le material ? Un Flat Design à la sauce Google ?
Mais que fait la firme de la Mountain View ? Elle s’aligne tout simplement sur ses concurrents Microsoft et Apple en reprenant un concept : Le Flat Design.
Google désire une démocratisation de son ‘style‘ avec un framework appelé Material Design Lite. Google a son framework maison nommé AngularJs sur lequel il est possible de greffer un thème Material Design.
Rappelons de façon brève l’intérêt d’un Framework (cadre de développement). En gros, le Framework est une boite à outil basée sur une grille CSS avec un système de classes avec des composants Jquery pour assurer l’interactivité de votre site internet.
Exemple, un autre framework CSS fait beaucoup parler de lui, il s’agit de MaterializeCSS. Ce dernier s’appuie sur les guidelines de Google. C’est un framework à suivre…
Material vs Flat Design, deux solutions web distinctes
Le Material Design
- Il répond à une action de l’utilisateur par un mouvement,
- Il uni le monde réel au monde digital,
- Le material design est pensé de manière plus académique que le Flat Design,
- Il s’appuie sur le réalisme et la physique.
Le Flat Design
- Il s’inscrit dans la continuité du skeuomorphisme,
- C’est une solution au responsive design,
- Il permet la rapidité et la légèreté,
- Il permet la simplification et la lisibilité.
Sources : Siècle Digital
FAQ : Tout comprendre sur le Material Design de Google
Le Material Design a profondément influencé l’univers du webdesign depuis sa création par Google. Pour mieux comprendre ses principes, ses différences avec le flat design et son intérêt en UX/UI, voici les réponses aux questions les plus fréquentes.
Qu’est-ce que le Material Design ?
Le Material Design est un langage visuel développé par Google en 2014, visant à unifier le design d’interface sur le web et les applications mobiles. Il s’inspire du papier et de l’encre, avec des effets d’ombre, de profondeur, de mouvement et de hiérarchie visuelle.
Quelle est la différence entre Material Design et Flat Design ?
Le Flat Design repose sur des éléments simples, sans relief ni effet de profondeur. Le Material Design, lui, reprend la simplicité du flat, mais y ajoute des ombres portées, des animations et une hiérarchie spatiale, pour améliorer l’ergonomie.
Pourquoi Google a-t-il créé le Material Design ?
Google souhaitait proposer un système de design cohérent, à la fois esthétique, fonctionnel et intuitif, pour ses applications Android, ses services web et les développeurs tiers.
Quels sont les principes clés du Material Design ?
Parmi les principes fondateurs :
- Réalisme visuel basé sur la métaphore du papier
- Hiérarchie claire des contenus
- Animations fluides pour renforcer l’interaction
- Grilles modulaires pour structurer l’interface
Le Material Design est-il toujours utilisé en 2025 ?
Oui, même s’il a évolué. Google propose désormais Material You, une version plus personnalisable. Il reste un standard dans les applications Android, mais aussi dans de nombreux sites web modernes.
Quels sont les avantages UX du Material Design ?
Le Material Design facilite la navigation intuitive, renforce la lisibilité, et améliore la compréhension des interactions grâce aux effets visuels et animations contextuelles.
Où peut-on voir des exemples concrets de Material Design ?
Le site material.io propose une documentation complète, des composants, des maquettes et des exemples d’interfaces utilisant le Material Design dans des produits Google comme Gmail, YouTube, Google Drive…
Notre avis,
Le Material Design se développe doucement mais sûrement. D’ailleurs, les services Google ont mis un certain temps avant de s’y mettre.
L’un des principaux atouts du material réside dans sa vision novatrice, avec un design qui allie le responsive design avec le mouvement et la matière. Nous le voyons ainsi dans les tendances web pour l’année 2016.
Nous avons ici une volonté d’uniformiser le web mais ne serait pas sa grande faiblesse ? Peut être qu’on respirera uniquement grâce à Google ? Venez partager votre avis sur notre blog !
- Mise à jour 01 septembre 2015 : Google adopte un nouveau logo, un lien avec le Material Design ?
- Mise à jour 09 février 2019 : 5 tendances 2019 du web design
- Mise à jour 08 janvier 2023 : des mises à jour régulières garantissent sa pertinence dans le paysage changeant du design numérique.
Sources :