Le « Long Shadow », la nouvelle tendance du Web
Le Long Shadow est issu de la tendance « Flat Design » ; il y apporte en plus du volume et de la profondeur.

Qu’est-ce que le « Long Shadow Design » ?
Le « Long Shadow » vient le plus souvent en complément du « Flat Design ».
En effet, cette nouvelle tendance permet d’apporter volume et profondeur à un design plat et minimaliste. Ce design est le plus souvent appliqué sur les logos, les icônes, les boutons…
Tout comme le « Flat Design » ce nouveau style suit également plusieurs règles :
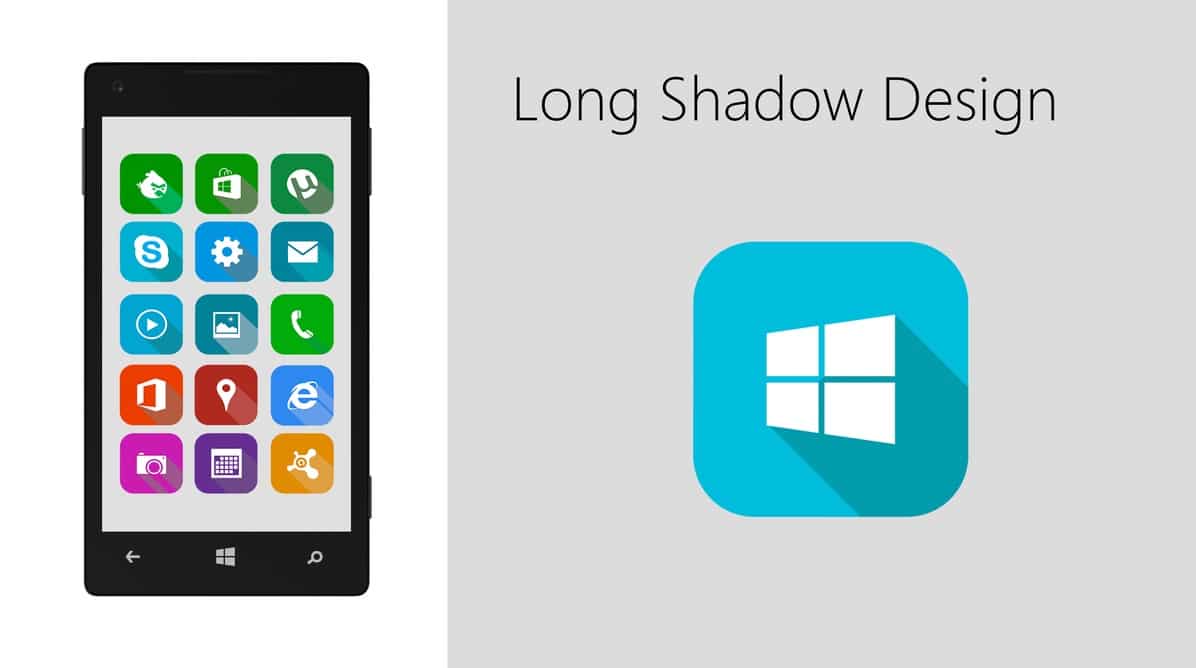
- l’ombre doit avoir un angle de 45° depuis l’objet de départ ;
- s’étire soit sur la droite ou sur la gauche (de préférence sur la droite) ;
- l’ombre doit être dessinée en aplats de couleurs.
Quelques exemples de « Long Shadow »


Conclusion
Cette nouvelle tendance suit le mouvement du « Flat Design » en apportant du volume et de la profondeur au design. Pour le moment, ce design s’applique aux logos, icônes et boutons… Même les plus grosses pointures s’y mettent Twitter, Facebook, Google, Apple…
Si vous voulez être à la page en 2013, vous savez ce qu’il vous reste à faire !
Quelques ressources
Même si cette tendance est récente on peut trouver quelques ressources sur la toile :
Long Shadow Generator
Long Shadow Generator Photoshop