Kit UI DESIGN : qu’est-ce que c’est ? Et à quoi sert-il ?
Dans le cadre d’un projet de création ou de refonte d’un site internet, votre agence web peut vous proposer un Kit UI. Qu’est-ce que c’est et quel est son rôle ?

La création d’un kit UI est une étape dans la création graphique d’un site internet ou d’une application web.
Pourquoi votre agence web vous le propose et en quoi consiste t-il ? Qu’est-ce que l’UI et pourquoi en faire un KIT ?
Quel sont les rôles de l’UI et du kit UI ?
La création de l’UI est l’une des premières étapes dans le processus de conception d’un site internet.
EIle a pour objectif de créer un design fonctionnel et tendance. L’UI se matérialise par une maquette de la page d’accueil de votre futur site internet réalisée le plus souvent sur Photoshop.
Une fois cette première maquette validée, d’autre pages du site sont maquettées.
Afin d’économiser du temps et de réduire le budget de création, un KIT UI ou UI KIT peut-être proposé pour éviter de maquetter toutes les vues d’un site, notamment les vues les moins stratégiques.
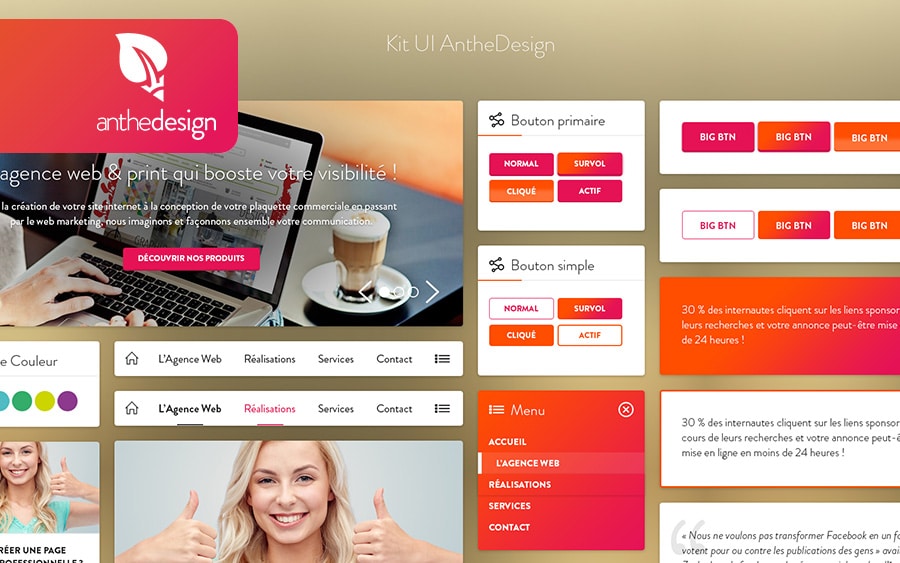
En effet, un Kit UI regroupe les éléments graphiques et certains éléments textuels d’un site ou d’une application.
La création d’un kit UI définit l’ensemble des éléments graphiques qui seront utilisés lors de la création des vues non maquettées.
Les éléments graphiques présents dans le kit peuvent être :
- les éléments de navigation,
- la palette complète des couleurs,
- les boutons, les Call To Action,
- les champs textuels,
- les zones de focus,
- un slideshow…
Il en existe deux sortes :
- ceux au design exclusif créés spécifiquement pour le site web de votre entreprise,
- les gratuits ou payants mais communs avec des éléments graphiques susceptibles d’être trouvés sur d’autres sites ou d’autres applications.
Le KIT UI d’un Webdesign exclusif
En tant qu’agence web, nous proposons la création de kit UI sur mesure, correspondant aux besoins du client et conformément au cahier des charges transmis par celui-ci.
Lorsque celui-ci et les maquettes sont validées par le client, l’intégration des maquettes et le développement du site web au design 100% exclusif peuvent commencer.
Les pages non maquettées reprendront les éléments graphiques du kit UI pour assurer la cohérence de l’ensemble.
Ceux qui sont gratuits
Il en existe des gratuits et prêts à l’emploi afin de créer des interfaces mobiles et web.
Ces éléments d’interface utilisateur communs permettent de commencer à construire un site web ou un projet de conception d’applications rapidement et facilement.
Dans certains KIT, les fichiers CSS sont présents et doivent simplement être repris pour créer des pages Web. Toutefois faîtes attention car la plupart de ces kits sont gratuits ou peu coûteux mais pour une licence unique. Ils comprennent des frais plus élevés pour une licence entreprise.
Quelques exemples de KIT UI gratuits
Free Flat UI Kit, un kit d’interface utilisateur gratuit pour Adobe Photoshop proposé sur behance.net.
Il propose tous les éléments graphiques nécessaires à la création de l’UI d’un site internet (la navigation, des boutons, des icones, des listes déroulantes, des champs de recherche).
Edacious, un kit d’interface utilisateur gratuit pour le web et les applications.
Ce kit est disponible avec des fichiers au format PSD, il est réservé pour la création d’UI de sites internet de restaurants.

Guacamole : gratuit et compatible pour Adobe Photoshop, Adobe Xd et Sketch.
Il comprend plus de 150 icônes, plus de 500 formes vectorisées, des éléments pré-codés en JavaScript… Ce type de KIT est bien plus complet qu’un simple KIT UI, c’est une boite à outils complète pour réaliser un site ou une application de A à Z.
Vous pourrez trouver d’autres exemples de kits UI gratuits sur Internet.
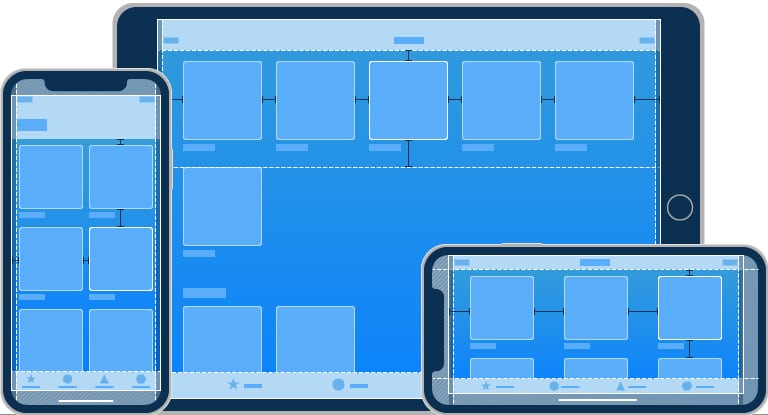
Apple par exemple, propose également le sien. Ce nouveau set de ressources graphiques permet de designer rapidement des applications iOS. Le KIT UI Apple est aussi compatible pour Sketch et Photoshop.
Le KIT de ressources UI Apple iOS comprend :
- des Templates intégrant les couleurs iOS,
- les éléments d’UI,
- des guidelines pour la création d’une UI.

Gratuit ou sur-mesure ?
Que choisir entre un « prêt à l’emploi » gratuit ou payant et un « sur-mesure » ? Cette question rejoint celle sur le choix du site internet pour votre entreprise : une création à partir d’un Template ou un design 100 % exclusif ?
- Si vous en téléchargez un gratuit prêt à l’emploi, vous n’obtiendrez pas forcément tous les éléments graphiques souhaités. De plus, vous risquez d’utiliser les mêmes ressources graphiques que l’un de vos concurrents.
- À l’inverse, une UI au design exclusif complétée par un Kit UI sur mesure vous permettront d’exploiter au maximum votre charte graphique et de renforcer votre image de marque. Son utilisation fera gagner du temps et assurera la cohérence de l’ensemble d’un projet web. Et cela facilite la conception d’un site internet ou d’une application.
Attention ! Un kit UI préconçu et gratuit peut être incomplet et peut ressembler graphiquement à celui de l’un de vos concurrents.
L’avantage d’un kit sur mesure est qu’il est réalisé avec design unique, il valorisera votre identité visuelle et vous permettra de vous démarquer de vos concurrents.
Contactez des professionnels de la création d’interface web pour votre site !
Pour en savoir plus sur les interfaces web :