Blog AntheDesign : Pourquoi un nouveau WebDesign ?
Comme vous l'avez remarqué ou lu dans le précédent article, le design du blog anthedesign a changé et de nouvelles fonctionnalités ont fait leurs apparitions !

Le blog anthedesign n’étaient pas responsive, c’est donc la principale motivation pour une refonte avec un Webdesign Responsive. Cela va vous permettre de nous suivre à partir de n’importe quel type de device (smartphone, tablette, ordinateur…).
Si vous ne savez pas ce qu’est le Responsive Design, je vous invite à lire deux articles de notre blog :
Dans cet article, nous allons faire un tour d’horizon des nouvelles fonctionnalités du blog anthedesign, afin de vous aidez à profiter pleinement de notre outil !
Les principales fonctionnalités ajoutées au blog anthedesign
- La sidebar ;
- Un design Responsive ;
- Un infinite scroll ;
- Une newsletter ;
- Une page dédiée aux contributeurs a été mise en place.
La sidebar
Cette fonction va permettre d’intégrer une barre latérale à droite ou à gauche du contenu principal d’une ou plusieurs pages. Elle permet d’afficher ce que l’on appelle des « widgets » ou modules ! Dans notre cas, notre sidebar nous permet d’intégrer le formulaire d’inscription à la newsletter, filtrer les articles par catégories, voir les contributeurs et nous contacter pour devenir contributeur.
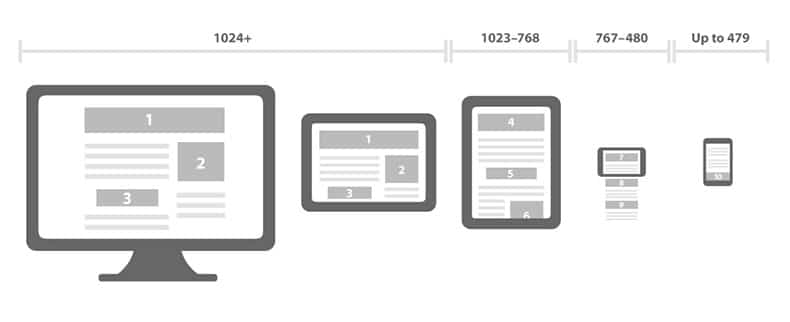
Un design Responsive
En tant qu’agence Web & Print, AntheDesign se devait de rendre son blog Responsive étant donné que l’on vous en parle dans deux articles !
Mais il faut savoir que cette technologie dispose de plusieurs avantages et inconvénients…
Avantages : les avantages du Responsive design sont nombreux. En effet, il y a de plus en plus de ventes de smartphones et de tablettes. Cette technique offre donc une portabilité de votre site sur tous les types d’écrans et donc de résolutions en utilisant qu’un seul design qui s’adaptera automatiquement à votre périphérique. Dans notre cas, le blog possède le même thème pour toutes les versions et utilise la technologie du Css 3 c’est-à-dire les » Media Queries « .
Le Responsive design permet également de choisir quels éléments on veut afficher au visiteur par rapport au type de device reconnu par le site, par exemple, sur la version smartphone de notre blog la sidebar ne s’affiche pas pour ne pas surcharger le design.
De plus, cette technologie n’affecte en aucun cas le référencement du blog, et c’est l’assurance d’une URL unique ! Inconvénients Même si le Responsive design possède de nombreux avantages, il a aussi des inconvénients. Le premier d’entre eux c’est la compatibilité des images dans les articles, c’est-à-dire que les images par défaut vont être déformées sur les versions dédiées aux périphériques mobiles. Il faut donc prévoir le redimensionnement de toutes les images.
De plus, il faut aussi prévoir le placement des titres et du contenu texte des articles, et la taille de la police, par exemple un titre (<h1>) d’une valeur de 32px sera beaucoup trop grand sur un écran de smartphone, il faut bien aussi prévoir un espacement plus important entre les lignes pour éviter que les blocs de texte soient trop serrés. Le second concerne la création et le développement d’un site Web Responsive.
La réalisation d’un Template utilisant cette technologie demande beaucoup plus de temps, que ce soit au niveau de la création graphique, comme la création des maquettes sous Photoshop qui sera multipliée par 3, car il faut créer un brief de chaque périphérique. Ensuite, il y a le temps de développement qui sera aussi beaucoup plus important et demande des connaissances techniques bien spécifique au CSS 3, car la technologie du Responsive est assez récente.
Et pour finir, cette technologie est assez onéreuse, car il faut posséder un maximum de devices pour tester son développement, même s’il existe des simulateurs sur internet, ils ne sont pas fiables à 100%, il vaut mieux les tester sur de vrais périphériques.
Infinite scroll
Qu’est-ce que l’infinite scroll ? C’est tout simplement une technique qui permet de remplacer la pagination basique en affichant automatiquement les prochains articles lorsque l’on arrive vers le bas du site. C’est aussi beaucoup plus optimisé pour la navigation sur les smartphones et les tablettes. Lorsque vous voyez ce que l’on appelle le « Loader « , c’est l’infinite scroll qui travaille !
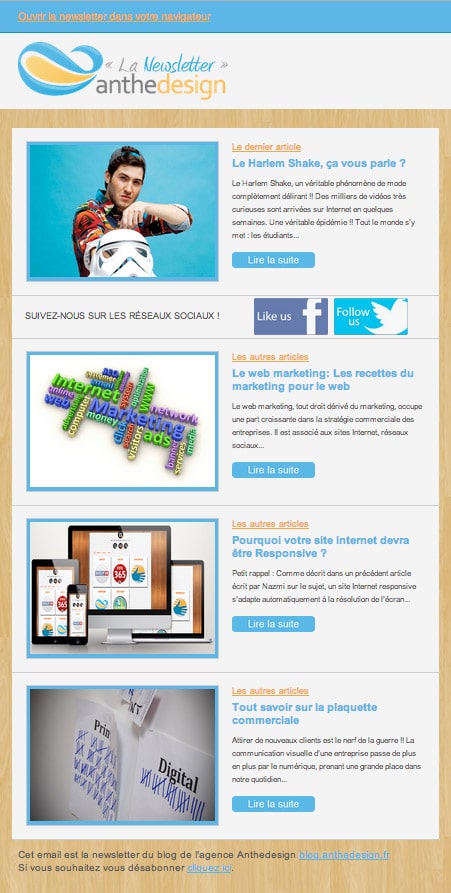
Une newsletter
Autre fonctionnalité rajoutée sur le blog « La Newsletter » ! Vous pouvez maintenant être averti par mail du nouvel article publié chaque semaine simplement en vous inscrivant via le formulaire grâce à votre adresse mail.
Une page dédiée aux contributeurs a été mise en place
La dernière innovation de la nouvelle version du blog, c’est la page dédiée aux contributeurs avec une interactivité sur toutes les photos à vous de cliquer. Cette section permet de présenter tous les contributeurs du blog AntheDesign et d’avoir quelques informations sur eux (Site web, adresse mail…). Vous pouvez également devenir contributeur en nous contactant via notre formulaire de contact.
Conclusion
Pour conclure, le nouveau blog a beaucoup de nouvelles fonctionnalités et de nouveaux outils, à vous maintenant de vous en servir !