Twitter Cards : une plus value pour vos Tweets
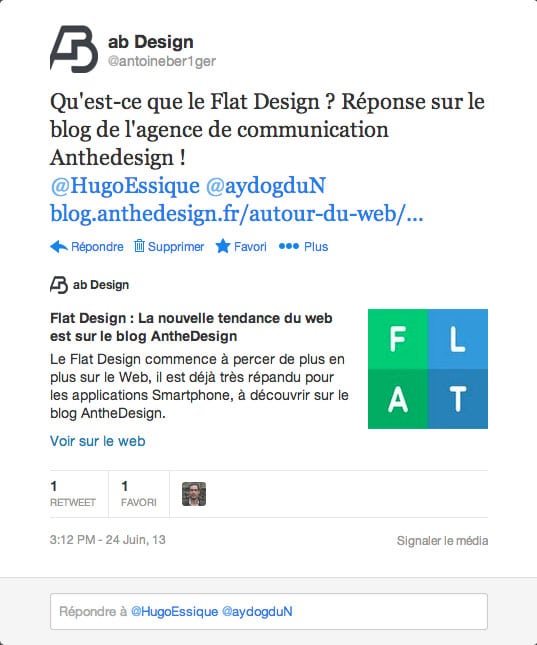
Les Twitter Cards permettent tout simplement d’ajouter un résumé (carte) du contenu de vos articles lorsque vous ou vos visiteurs partagiez un lien de votre site.

Le résumé peut comporter plusieurs éléments comme le compte Twitter de l’auteur de l’article, le titre, une courte description et la vignette à la une. On parle de Twitter Cards.
Comment cela fonctionne ?
Rien de plus simple, il vous suffit de rajouter des balises meta propre aux Twitter Cards dans le header de votre site.
Le contenu de vos balises peut être appelé dynamiquement si vous utilisez du PHP ou un CMS tel que WordPress !
Exemple des balises meta
- <meta name=’twitter:card’ content=’summary’>
- <meta name=’twitter:site’ content=’@TwitterMonSite’>
- <meta name=’twitter:creator’ content=’@monTwitter’>
- <meta name=’twitter:title’ content=’Mon super article !’>
- <meta name=’twitter:description’ content=’Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam in odio vel justo blandit porttitor. Aliquam eu sodales enim. Aenean porttitor ut orci pellentesque blandit.’>
- <meta name=’twitter:image’ content=’img/mon-image.jpg’>
Les différentes Cards
Il existe plusieurs types de Twitter qui s’adapteront à votre site.
En effet, il y a des Twitter Cards pour :
- ceux qui proposent des articles comme les blogs par exemple ;
- les applications mobiles (IOS et Android uniquement) qui permettront de la présenter de façon élégante à vos followers ;
- les vidéos, si vous êtes podcasters ou si vous voulez présenter divers vidéos ;
- la présentation de produits si vous avez un site d’e-commerce ;
- les galeries de photos si vous êtes photographes ou autres.
Conclusion
Les Twitter Cards représentent une bonne alternative pour afficher dynamiquement le contenu de vos articles sous forme de résumé !
Simples à mettre en place, celles-ci vous permettront de mieux valoriser votre communication vis-à-vis de vos Followers.