Comment tester le temps de chargement d’une page web ?
Le temps de chargement d’une page web est important pour l'expérience utilisateur et le SEO.

Quelle est la vitesse de chargement de vos pages web et comment la tester ?
Constat : les temps de chargement des pages en France
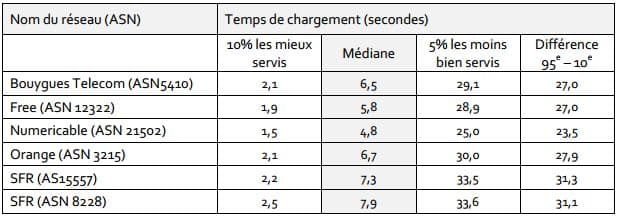
Le temps de chargement médian des pages des sites membres de l’Observatoire GESTE en France est de 6,0 secondes, mesuré sur les principaux fournisseurs d’accès internet français.
30,2 secondes séparent les utilisateurs les mieux servis des utilisateurs les moins bien servis.

Ce qui dit Google au sujet du temps de chargement
Surveillez les performances de votre site et optimisez les temps de chargement. Nous nous employons à proposer aux internautes les résultats de recherche les plus pertinents et un confort de navigation optimal.
Des sites rapides participent à l’amélioration de la satisfaction des internautes et de la qualité globale du Web (en particulier pour les internautes ayant des connexions Internet bas débit).
Ainsi, en améliorant leurs sites, nous espérons que les webmasters participeront à l’accélération globale de la navigation sur le Web.
Source : Consignes aux webmasters de Google
Les outils pour tester le temps de chargement d’une page web
Pour tester les temps de chargement (Tdc) de vos pages vous avez l’embarras du choix, Google préconise les outils gratuits PageSpeed, YSlow et WebPagetest.
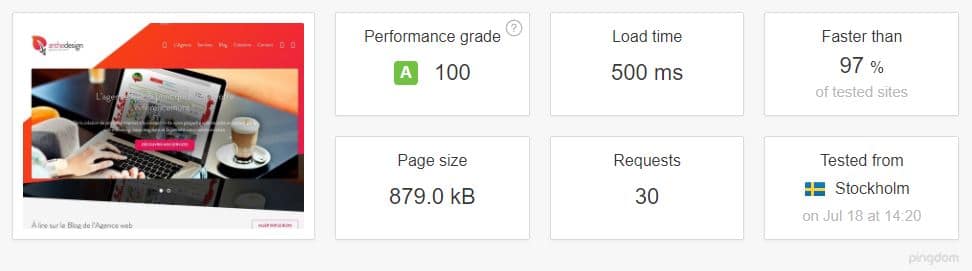
D’autres outils tels que WooRank, DareBoost, SeeUrank, Pingdom et GTmetrix proposent de tester gratuitement leurs services de base (nettement suffisants pour une première approche).
Ils testent les performances de vos pages web depuis des serveurs implantés dans le monde entier (fonction très intéressante pour les sites visant plusieurs pays et pour tester l’efficacité des CDN). Ils offrent aussi la possibilité de vous comparer avec vos concurrents (benchmarking).
Dans leurs versions payantes, vous avez accès à des fonctionnalités automatisées. Un exemple parmi d’autres : le monitoring avec l’envoi quotidien d’un mail. Vous suivez l’évolution des performances d’une série d’URLs et défininissez des alertes sur d’autres. Les résultats sont fiables et sont souvent basés sur PageSpeed et YSlow.
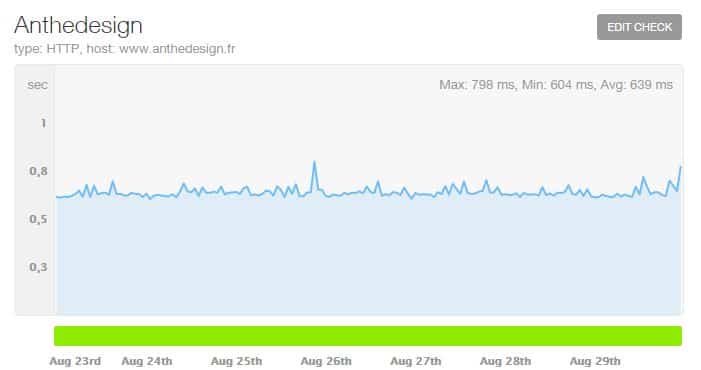
Vous pouvez également surveiller le temps de chargement moyen d’une page avec Google Analytics.
Exemple de monitoring sur 7 jours avec PingDom

Les outils de test préconisés par Google
Focus sur les trois solutions entièrement gratuites préconisées par Google. Elles font le job et sont amplement suffisantes pour tester vos pages et commencer à les optimiser.
Les outils WooRanck, DareBoost, Pingdom, SeeUrank et GtMétrix feront l’objet d’un prochain article.
Google PageSpeed Insights
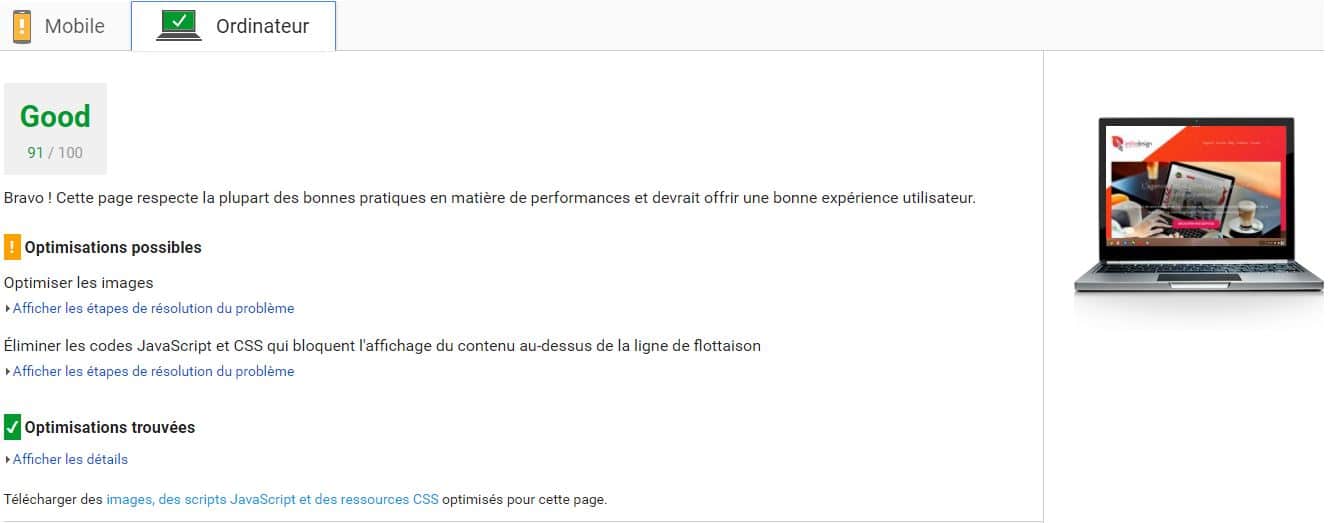
PageSpeed Tools analyse le contenu d’une page Web, puis génère des suggestions pour accroître la vitesse de la page. Il indique les performances sous la forme d’un pourcentage à la fois sur Desktop et Mobile. C’est un outil de Google accessible depuis Google Search Console (anciennement Google Webmaster Tools).
Quelques points analysés par PageSpeed
- Les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison,
- la mise en cache du navigateur,
- le poids des images,
- la taille des ressources HTML,
- le temps de réponse du serveur,
- l’affichage en priorité du contenu visible,
- la compression des ressources (html, js, css),
- les redirections pour arriver sur la page de destination.

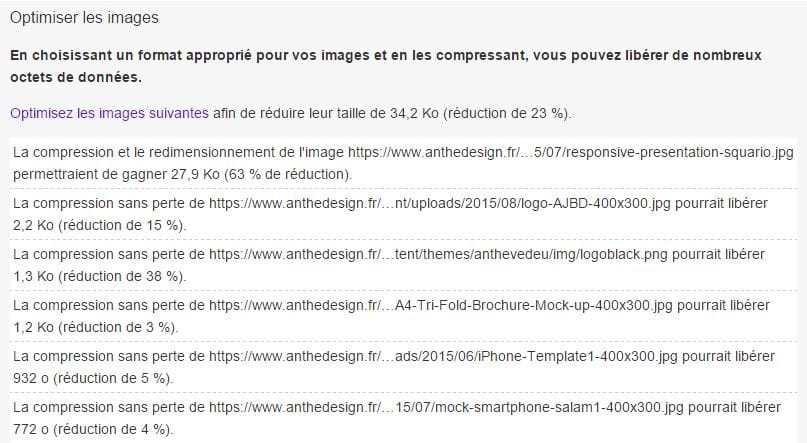
PageSpeed Insights vous propose par exemple d’optimiser le poids de vos images en vous indiquant directement l’url des images en question et le gain potentiel.

YSlow – Official Open Source Project Website
YSlow analyse les temps de chargement de vos pages Web et met en évidence les points à corriger pour améliorer leurs performances. YSlow est basée sur un ensemble de règles de Yahoo et se présente sous la forme d’un module pour le navigateur Firefox (vous pouvez coupler Firebug avec YSlow).
WebPagetest, des fonctionnalités intéressantes et gratuites
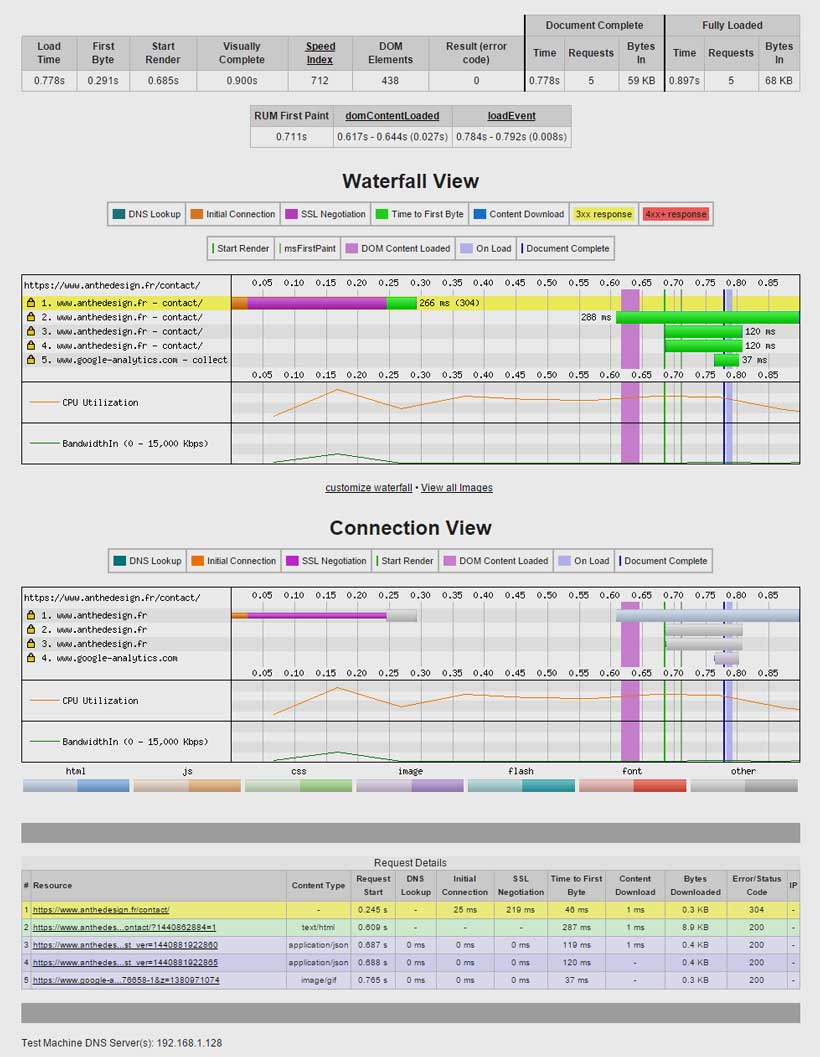
WebPagetest propose les même prestations que les outils de Google et Yahoo avec en bonus la mesure du temps nécessaire au premier chargement puis au rafraîchissement de la page.
Il met donc en évidence des problèmes de gestion de cache. WebPagetest permet également de visionner le chargement de ses pages et de télécharger la vidéo.
Vous pouvez aussi tester les temps de chargement depuis des serveurs situés dans le monde entier et paramétrer la bande passante de l’utilisateur final (fibre, adsl, 3G, 4G et 56k pour les moins chanceux).
WebPagetest vous indique aussi les temps de chargement de chaque ressource de votre page web, cela permet d’identifier d’un coup d’oeil les optimisations à réaliser.

Conclusion
Depuis l’annonce de Google fin 2009, le temps de chargement d’une page web a une incidence sur son référencement, même si les avis et les constats du monde SEO divergent sur ce sujet.
En optimisant le temps de chargement de vos pages web, vous améliorez à la fois l’expérience utilisateur et le positionnement de vos pages web ne pourra qu’en bénéficier.
À suivre, dans quelques semaines, comment optimiser le temps de chargement de vos pages ?