PageSpeed Insights : qu’est-ce que c’est ? Comment l’outil fonctionne ?
PageSpeed Insights est un outil qui vérifie la vitesse de chargement des pages d’un site web. Il est essentiel aux développeurs, webmasters et experts du web qui s'en servent pour optimiser au mieux les performances d’un site.

Google PageSpeed Insights est un outil gratuit et performant qui se base sur des données techniques analysées :
- des données de laboratoire,
- et des données de terrain.
Explications sur son fonctionnement, ses avantages et les corrections à apporter à votre site.
Qu’est-ce que PageSpeed Insights ?
PageSpeed Insights, appelé aussi PSI, est un outil de test de performance proposé par Google. L’outil, pour exemple, analyse une URL de votre page web et fournit un rapport précis sur les points à améliorer pour optimiser la vitesse de chargement de cette même page.
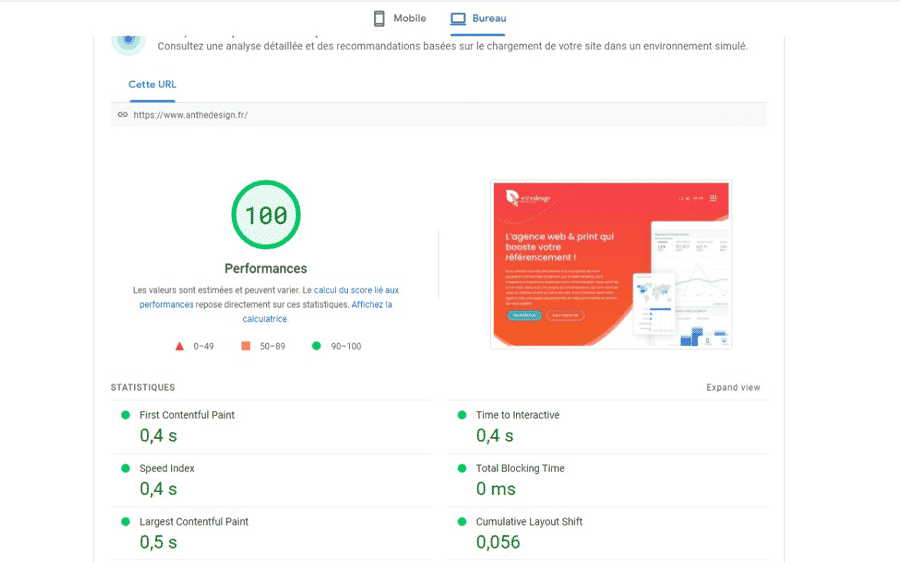
Google PageSpeed Insights exécute une analyse des données de la page afin de rendre un rapport détaillé. Il donne un score allant de 0 à 100 :
- de 0 à 49, le score est rouge ;
- de 50 à 89, le score est orange ;
- et de 90 à 100, le score est vert.
Il apporte aussi des données statistiques et des données de performance web.
PageSpeed Insights et les Core Web Vitals
Pour donner un score de performance, il prend en compte différentes statistiques et données de laboratoire qui font partie des Core Web Vitals.
En effet, l’outil analyse les métriques suivantes :
- Largest Contentful Paint (LCP),
- Interaction to Next Paint (INP),
- Cumulative Layout Shift (CLS).
- First Contentful Paint (FCP),
- First Input Delay (FID),
- Time to First Byte (TTFB).
C’est l’ensemble des Core Web Vitals, en français, les Signaux Web Essentiels.
Le 12 mars 2024, INP a remplacé FID en tant que métrique Core Web Vitals.
Le FCP
Exprimé en secondes, il symbolise le temps écoulé entre le début du chargement de la page et le moment où le premier élément apparaît sur la page à l’écran. Le FCP doit être inférieur à 1,8 secondes et ne surtout pas excéder 3 secondes.
Le FID(1)
Le First Input Delay mesure le temps de réponse de la page entre le moment où l’internaute interagit pour la première fois sur la page analysée et le moment où la page répond à sa demande. Pour être performant, le temps doit être inférieur à 100 ms.
Le LCP
Exprimé aussi en secondes, il mesure le temps nécessaire au chargement de la page et donc sa performance de chargement des éléments principaux de la page. Plus il est rapide, mieux c’est. Ce score doit être inférieur à 2,5 secondes pour être performant et ne doit pas dépasser les 4 secondes.
Le CLS
Le Cumulative Layout Shift, quant à lui, mesure la stabilité visuelle de la page analysée. Le score du CLS est mauvais lorsque vous cliquez sur un lien et qu’un bloc apparaît (fenêtre pop-up, décalage de l’écran, publicité gênante…). Ce type de bloc entraîne souvent de la frustration pour l’internaute. Si le score est élevé, cela signifie que le phénomène a lieu trop souvent. Ce score doit alors être inférieur à 0,1 et ne pas dépasser les 0,25.
Quelles autres données sont recueillies par PageSpeed Insights ?
Google PageSpeed Insights prend aussi en compte des statistiques de performance (depuis l’outil Lighthouse) et données de terrain comme :
- le temps d’interaction (Time to Interactive). Il est déterminant pour l’utilisateur et son expérience, il est considéré comme bon quand il ne dépasse pas les 50 millisecondes ;
- la vitesse d’affichage de la page (Speed Index). C’est un indicateur de référence pour estimer la bonne expérience utilisateur et la performance web. Plus elle est rapide, mieux c’est pour l’internaute. Elle est considérée comme rapide si elle se situe entre 0 et 3,4 secondes ;
- le temps de blocage (Total Blocking Time, TBT). Il mesure la durée entre le FCP et le temps d’interaction (TTI). Concrètement, il est déterminé par le temps d’exécution d’une tâche : si elle est trop longue, ce temps sera long (au-dessus de 50 ms) ; si elle s’exécute rapidement, le temps sera meilleur (en-dessous de 50 ms).
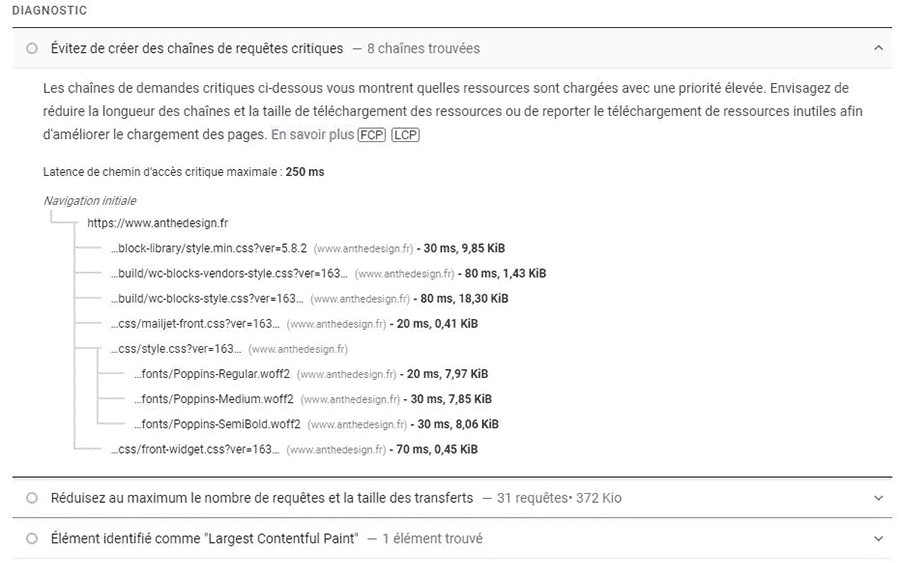
Enfin, en bas de page, l’outil donne des opportunités sur des axes d’amélioration pour optimiser la vitesse de chargement globale de la page.
Étant donné que PageSpeed Insights est géré par Google, le plus grand moteur de recherche existant au monde, il est évident que le score annoncé a un impact sur le référencement naturel et le classement de votre page dans les résultats de recherche (SERP). Il n’est donc pas à négliger ni à ignorer mais bel et bien à prendre en compte si vous souhaitez optimiser la vitesse de chargement. Toutefois, cela ne garantit pas d’obtenir une place de premier choix dans la SERP car le SEO ne se base pas uniquement, et heureusement, sur ce seul score.
Quels sont les objectifs de PageSpeed Insights ?
L’outil permet de mesurer les performances d’une page web aussi bien sur mobile et tablette que sur un ordinateur. Il mesure avant tout la vitesse de chargement de la page et offre des conseils pour améliorer ce temps qui favorise fortement le taux de rebond, et impacte directement le référencement.
En plus de cela, il donne également d’autres éléments nécessaires pour améliorer les aspects techniques de sa page web.
Ces données récoltées donnent lieu à une analyse de différents points techniques à améliorer :
- JavaScript,
- HTML,
- CSS,
- taille des images et optimisation,
- nombre de redirections…
En corrigeant ces points relevés par Google PSI et en suivant ses recommandations, vous améliorez la vitesse d’affichage de la page analysée.
Les avantages de PSI est d’améliorer sa vitesse de chargement
En utilisant PageSpeed Insights et en prenant en compte ses conseils, vous améliorez votre vitesse de chargement. La vitesse de chargement est déterminante pour l’expérience utilisateur : plus la page se charge vite, meilleure est l’expérience.
En réduisant la vitesse de chargement :
- le taux de rebond est minimisé qui est, dans le cas contraire, préjudiciable pour tout site internet et pour sa performance web ;
- vous augmentez le taux de conversion : plus l’internaute reste sur le site, plus vous avez de chance de le convertir ;
- vous accélérez la vitesse de crawl des robots d’indexation ;
- le taux d’indexation est augmenté ;
- vous perfectionnez votre référencement naturel (SEO).
Comment améliorer son score sur Google PageSpeed Insights ?
Pour améliorer votre score PSI, plusieurs actions sont possibles et sont préconisées par l’outil comme :
Réduire les ressources JavaScript et CSS
Pour améliorer le temps de chargement de la page, les scripts alourdissent véritablement une page web et peuvent aller jusqu’à la bloquer donc ils sont à utiliser avec parcimonie afin de ne pas avoir d’impact négatif sur votre site.
Minifier le CSS
Le CSS est souvent trop volumineux ; pour cela, vous (ou votre webmaster) devez condenser les fichiers CSS en supprimant les doublons, les espaces, les caractères inutiles.
Choisir des images avec une meilleure optimisation
Les images sont aussi gourmandes en temps de chargement : optez alors pour une meilleure optimisation et un meilleur format pour réduire leur impact sur le temps de chargement. À savoir que le format WebP est fortement apprécié, contrairement au JPEG, et la compression maximale fortement recommandée.
Préférer les vidéos plutôt que les GIFS
Les GIFS sont des contenus visuels originaux mais qui sont très longs à charger contrairement à des fichiers vidéos réputés moins volumineux. Le format MP4 reste plus lourd mais compatible avec tous les navigateurs, tandis que le format WebM est le plus optimisé pour le web mais reste malheureusement moins compatible avec certains navigateurs.
Réduire le nombre de redirections existantes
La réduction des redirections est primordiale, et ce, autant que possible car l’utilisateur perd de précieuses secondes et des retards de chargement se font ressentir si les redirections sont trop nombreuses.
Opter pour l’activation de la compression de texte GZIP
Cela permet au navigateur de se diriger vers une version réduite des pages et d’optimiser considérablement l’affichage d’une page web.
En dehors de ces aspects, le temps de réponse du serveur doit aussi être idéal, soit inférieur à 600 ms. Si le temps est supérieur à 600ms, PSI vous l’indique.
Le changement de PageSpeed Insights
Récemment, Google PageSpeed Insights a connu une mise à jour plus claire et intuitive. Mais ce n’est pas tout : Google, qui déploie PSI, s’appuie désormais sur Lighthouse. Cet outil gratuit a pour but d’améliorer la qualité des pages internet et est accessible depuis Chrome DevTools.
Ce changement amène à la distinction entre les données de laboratoire et les données de terrain :
- les premières proviennent des serveurs de Google, créées dans des conditions fixes ;
- les secondes sont basées sur l’expérience utilisateur sur mobile et sur les données recueillies auprès de vos visiteurs sur les 28 derniers jours et au fil du temps.
Ainsi, les données peuvent être différentes mais elles offrent une meilleure compréhension des bugs et des opportunités à corriger.
Pour conclure sur PageSpeed Insights
Google PageSpeed Insights est un excellent outil (comme Lighthouse) pour améliorer la performance de ses pages web. La vitesse de chargement et les performances web restent, et devraient rester, des éléments primordiaux dans le référencement et dans l’expérience utilisateur. Ces métriques vous aident à améliorer considérablement l’état actuel de votre site et son fonctionnement, ne passez pas à côté !
Qu’est-ce que Google PageSpeed Insights ?
PageSpeed Insights est un outil en ligne fourni par Google qui permet d’analyser la performance d’une page web. Il fournit des informations sur la vitesse de chargement et des suggestions pour améliorer la performance.