Comment la mise à jour Page Experience influe-t-elle sur votre SEO ?
Le Google Page Experience est le nom donné à un projet porté initialement par Chrome et Chromium - la version open source du navigateur de Google. Ce dernier a ensuite repris les rênes afin de mener le projet à bien et de le déployer sur une plus grande envergure.

Le but du projet est simple : il s’agit de faire de l’expérience utilisateur (appelée UX pour User eXperience) un critère de pertinence du point de vue du SEO ! On vous explique comment la mise à jour Page Expérience influe sur votre SEO.
Le Google Page Experience, qu’est-ce que c’est ?
Le Google Page Experience est une démarche qui incite les sites web à favoriser un environnement de navigation agréable et intuitif pour les utilisateurs, en boostant leur visibilité sur les SERPs (Search Engine Result Pages – les pages de résultats des moteurs de recherche).
Dans cette optique, les sites web qui font l’effort de présenter des pages conviviales sont avantagés en matière de visibilité.
Ce projet a été initié chez Chrome après la sortie d’études internes chez Google, prouvant que la rapidité d’un site web et d’autres facteurs de convivialité ont bien un impact sur le nombre de recherches faites par les internautes.
En effet, à chaque session de recherche sur Google, plus l’internaute est confronté à des sites web lents ou peu réactifs, plus il est enclin à stopper ses recherches. Et parfois même sans avoir trouvé de réponses à ses questions.
En mai 2020, Google et l’équipe de développement de Chrome ont annoncé la création du rapport Signaux Web Essentiels constitué de plusieurs indicateurs relatifs à :
- la stabilité visuelle des pages,
- leur réactivité,
- ainsi qu’à leur vitesse.

C’est seulement en juin 2021 que ces signaux web sont pris en compte dans l’algorithme de pertinence des pages de Google. À l’heure où nous écrivons ces lignes, Google déploie encore cette mise à jour d’envergure et devrait la terminer fin août 2021. Notamment avec la mise en place d’un indicateur visuel sur les SERP, donnant ainsi un avantage aux sites web qui remplissent les critères de convivialité.
GPE : les 3 indicateurs à connaître absolument
La mise à jour Google Page Experience influence la visibilité des sites web en fonction de 3 critères, représentés par 3 indicateurs.
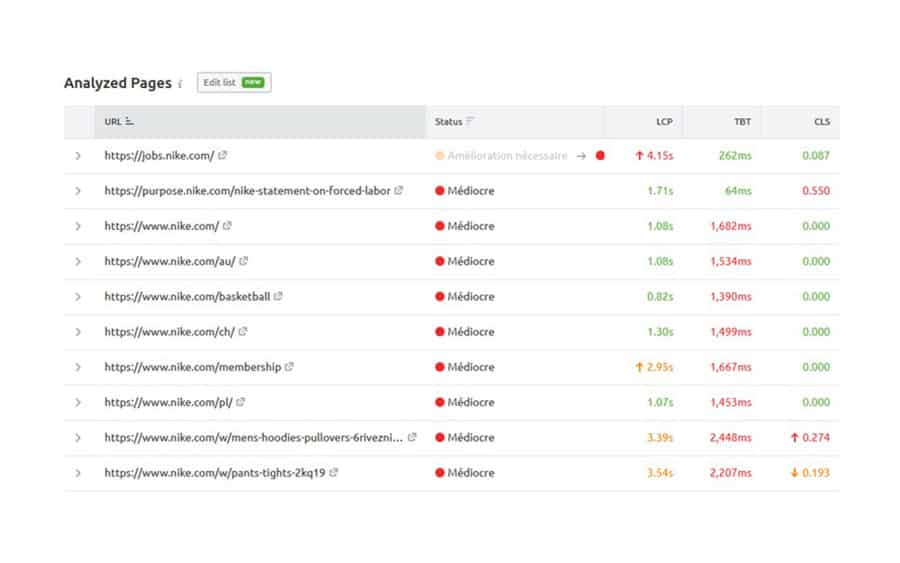
Pour chacun de ces 3 indicateurs, de nombreux moyens existent pour les calculer et obtenir des données fiables. Nous privilégions l’outil Semrush Audit de site, qui compte depuis peu une section qui se focalise sur l’étude de ces indicateurs.

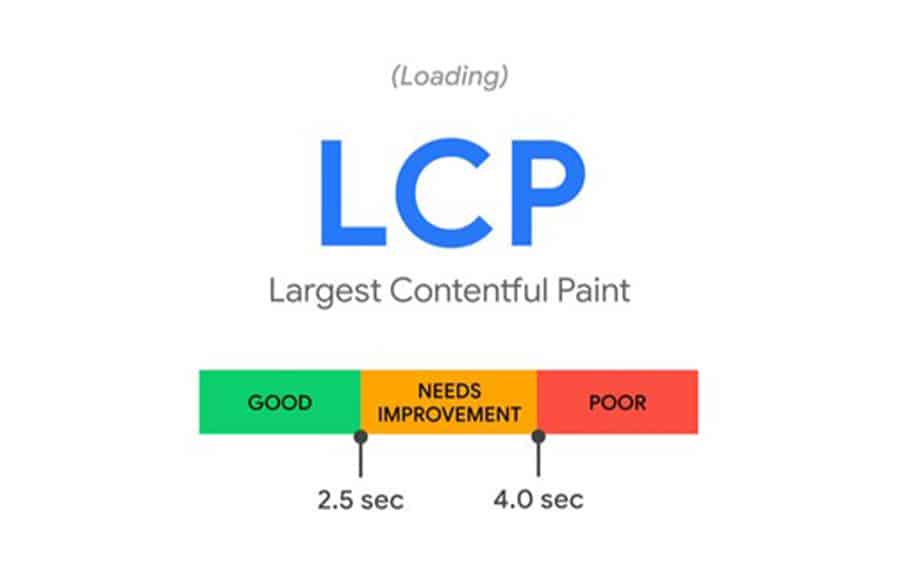
L’indicateur LCP : pour le temps de chargement
Le premier indicateur est le LCP pour Largest Contentful Paint. Il indique le temps nécessaire au site pour afficher le plus grand bloc de contenu de la page.

Il s’agit donc d’une évolution du FCP (First Contentful Paint) qui indique pour sa part, le temps que le site prend pour afficher « le tout premier élément » du site. Toutefois, cet indicateur n’est pas assez précis… Il peut y avoir de grandes disparités de temps d’affichage entre les éléments d’une même page.
Par ailleurs, il faut garder à l’esprit que le LCP calcule le temps nécessaire à « l’affichage » du plus grand élément, et non son temps de chargement. C’est la différence entre « temps de chargement » et « temps de rendu » qui entre ici en ligne de compte.
- Le premier calcule le temps que le site met à charger l’élément (dans certains cas, un élément peut être chargé, mais pas affiché).
- Le second se positionne du point de vue de l’utilisateur en calculant le temps que met le site pour afficher l’élément. Il s’agit donc d’un indicateur bien plus centré sur l’expérience utilisateur que son prédécesseur, le FCP.
La notion de « plus grand contenu » de la page doit aussi être précisée.
En effet, seuls certains types d’éléments sont pris en compte par l’indicateur LCP. On compte les éléments :
- <img>,
- <image>,
- <video>,
- avec une image de fond,
- les blocs de texte.
Pour être considéré comme l’élément « le plus grand », celui-ci doit répondre à certains critères :
- il doit être le plus grand élément en termes de hauteur, une fois que tous les éléments de la page aient été chargés et affichés,
- il doit être entièrement visible au-dessus de la ligne de flottaison au chargement de la page,
- pour le cas des images redimensionnées et donc affichées plus petites ou plus grandes que l’original, c’est la plus petite version qui sera prise en compte,
- pour le cas des blocs de texte, seul le plus petit rectangle qui comprend l’intégralité des textes est pris en compte.
Améliorer son score LCP
Pour améliorer votre score LCP, la principale action est de mettre en place une solution de cache efficace et de prioriser les contenus HTML en cache. Ainsi, le chargement sera bien plus rapide sur votre site web.
Sur les sites web hébergés loin de l’utilisateur, il est intéressant d’opter pour un CDN. C’est un service auquel tout propriétaire de site web peut souscrire pour rapprocher, au sens du serveur, l’information de l’utilisateur. Sur les longues distances, le serveur se comporte alors bien plus efficacement.
Dans les cas où le contenu le plus grand est une image, compresser et réduire cette dernière aide énormément à obtenir un score LCP plus faible. Sur certains contenus, il est même préférable de ne pas afficher d’image dès le début de la page.
C’est particulièrement vrai sur mobile pour les articles de blogs. Privilégiez dans ce cas un contenu purement textuel (bien plus rapide à charger qu’une image) pour éventuellement placer une image ensuite, plus bas sur la page. Convertir les images dans les formats actuels offre aussi de bonnes performances et vous fait gagner quelques millisecondes de temps de chargement : optez donc pour le JPEG2000 ou le WebP.
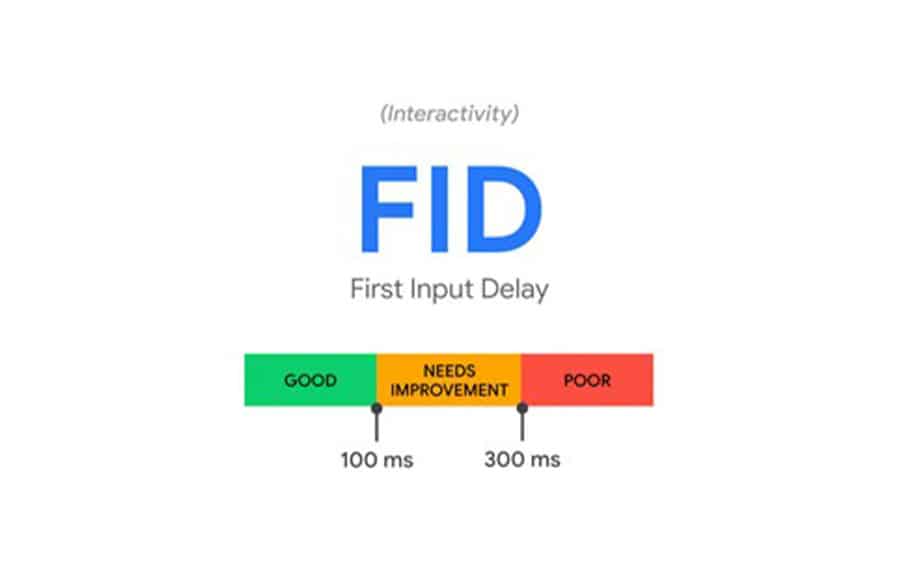
L’indicateur FID : pour la réactivité
Une page qui affiche rapidement les éléments qui la composent ne désigne pas forcément un site réactif.
En effet, la réaction de la page « au tout premier clic » effectué par l’utilisateur est un autre élément qu’il faut prendre en compte pour juger de la réactivité du site.
C’est justement la raison d’être du FID.

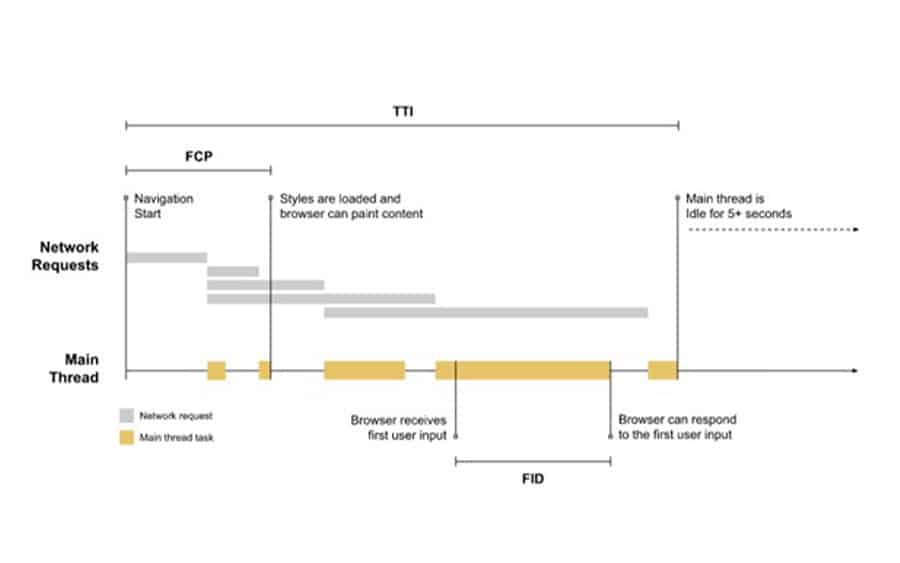
Le FID(1) (pour First Input Delay) a pour but de calculer le temps que met le site à réagir au tout premier stimulus quand l’utilisateur arrive sur la page. Plus précisément, il calcule le délai entre le moment où l’utilisateur interagit avec la page tout juste après y être arrivé (en plein temps de chargement, donc) et le moment où le site est en mesure de répondre à cette interaction.
Cette interaction peut prendre plusieurs formes :
- clic sur un bouton,
- clic sur un lien,
- clic sur une image en vue de l’agrandir…
En analysant le tout premier input, cet indicateur se concentre sur la valeur de « première impression ». En effet, un site web présente rarement des latences de réponse aux clics après chargement fait. Il est donc logique d’analyser ce qui se passe dans les tout premiers instants de l’utilisateur sur le site.
Par ailleurs, c’est souvent la première impression de l’utilisateur sur le site qui va déterminer s’il l’apprécie ou non. Google l’a bien compris et se concentre donc sur cette valeur de première impression dans ses calculs.
Améliorer son score FID
Le JavaScript qui occupe le thread principal est la cause majeure d’une inactivité du site face aux clics de l’internaute. En effet, c’est lorsque le thread principal doit gérer les requêtes JavaScript qu’il est dans l’incapacité de répondre à l’internaute. Dans ce cas, c’est au niveau du JavaScript que vous pouvez agir.

La première solution est de réduire au maximum le poids des fichiers JavaScript. Il s’agit d’un processus qui nettoie le code en retirant tout ce qui est superflu :
- code qui ne renvoie vers rien,
- commentaires des développeurs,
- sauts de lignes,
- et autres mises en page inutiles…
Par ailleurs, différez le chargement du JavaScript non utilisé sur le début de la page ou pour les plugins. C’est souvent le cas pour les sites WordPress qui sont très gourmands en JavaScript, du fait des nombreux plugins installés.
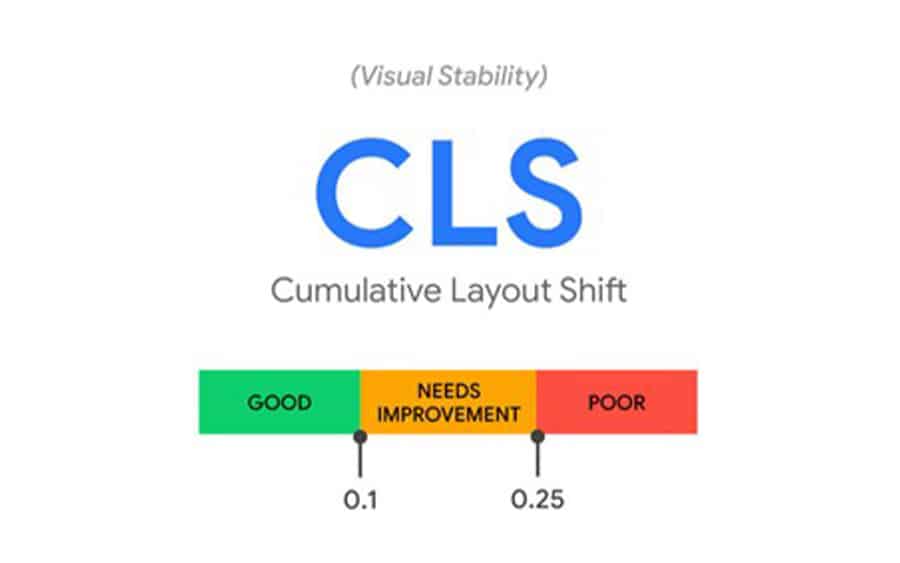
L’indicateur CLS : pour la stabilité visuelle
S’il y a bien un point sur lequel tous les utilisateurs sont d’accord, c’est que les sauts d’images et les déplacements d’éléments sur une page web sont extrêmement gênants. C’est d’autant plus vrai sur mobile !
Afin de prendre cet élément perturbateur en compte, Google a créé l’indicateur CLS, pour Cumulative Layout Shift.

Ce dernier se concentre sur la fréquence à laquelle les éléments se déplacent de façon inattendue, causant ainsi une grande gêne.
De tels décalages surviennent durant la phase de chargement de la page et proviennent du fait que tous les « composants » n’ont pas de dimensions connues à l’avance en phase de développement : le responsive notamment force de nombreux éléments à s’adapter aux dimensions de l’écran.
De ce fait, lorsqu’un élément se charge et s’affiche à l’écran, il vient déplacer tous les autres éléments sous lui et qui se sont chargés avant lui.
Le score layout shift se calcule à partir de 2 mesures de mouvement :
- la mesure Impact Fraction, qui calcule la zone totale qu’un élément occupe à l’écran en position initiale et en position finale. Par exemple, un élément qui occupe 25 % de l’écran en position initiale, puis se déplace de 25 % vers le bas aura occupé au total 50 % de l’écran pour lui seul. Sa mesure d’impact fraction sera alors de 0,50.
- la mesure de Distance Fraction, qui calcule la distance totale parcourue par l’élément. Dans notre exemple précédent, l’élément est descendu de 25 % de l’écran vers le bas, son indice de distance fraction sera alors de 0,25.
Ensuite, il suffit de multiplier ces 2 valeurs entre elles ! On obtient alors le CLS, qui est de 0,125 dans notre exemple.
Améliorer son score CLS
En cherchant à améliorer votre score CLS, vous devez chercher à réduire le plus possible tout décalage d’image.
Pour ce faire, plusieurs actions sont à mettre en place :
1. Renseignez les dimensions de vos images.
Il n’est habituellement pas nécessaire de renseigner les dimensions des images. En particulier depuis l’avènement du responsive design qui gère tout dans le fichier CSS. Toutefois, cela peut donner lieu à un décalage des éléments sur la page quand une image est chargée. Une pratique très simple consiste à renseigner les attributs de hauteur et de largeur à vos images. Ainsi, le navigateur peut allouer le bon espace même avant le chargement complet de l’image.
2. Créez des espaces réservés à vos publicités.
Ces dernières sont très souvent à l’origine d’un déplacement d’éléments sur vos pages. Notamment lorsqu’elles se trouvent en haut de la page. Créez donc directement dans le design de la page un espace aux dimensions prédéfinies dont le but sera d’héberger visuellement la publicité. Ainsi, l’espace occupé par les publicités sera déjà pris en compte par le navigateur dès le début de la phase de chargement.
3. Intervenez sur les éléments supplémentaires qui s’additionnent à votre contenu principal.
Cela peut être, par exemple, une bannière invitant à accepter les cookies. Si cette dernière s’ajoute en bas de page, tout le contenu de la page remonte alors ! Faites en sorte que ce type de contenu vient plutôt se superposer au contenu principal : cela n’aura ainsi plus aucun impact sur le CLS.
Le Google Page Experience : vraiment un tournant dans votre SEO ?
À quel point ces indicateurs et la Google Page Experience vont-ils influencer votre SEO ?
En réalité, tout porte à croire que le poids de tels indicateurs sera relativement peu important, comparé à d’autres critères comme la qualité du contenu.
En effet, Google et les autres moteurs de recherche ont un même but : proposer le meilleur contenu, au meilleur moment, aux internautes qui en ont besoin. C’est donc par la qualité des contenus proposés par Google que ce dernier s’assure que les internautes reviendront sur Google pour leurs prochaines recherches.
Or, la rapidité de chargement de la page et sa stabilité visuelle ne rentrent pas en ligne de compte lorsqu’il s’agit de juger de la pertinence ou de la qualité du contenu.
Toutefois, il est indéniable que la manière dont un contenu est présenté influe beaucoup sur l’expérience que vit l’utilisateur lorsqu’il se rend sur un site internet, en particulier pour la première fois.
Pour conclure sur le Google Page Expérience : réfléchissez toujours de façon globale.
Votre site n’est pas un amas de contenus. Pas plus qu’il n’est une zone de test où le but serait d’atteindre les bons chiffres sur tous les indicateurs. Son but réel ? Proposer aux internautes un contenu pertinent, de qualité et présenté de sorte qu’il soit agréable de naviguer sur le site. C’est cela, la pertinence de la fusion du SEO et de l’UX !
(1) Note : le First Input Delay (FID) sera bientôt remplacé par une nouvelle métrique appelée INP.