Tout savoir sur la balise ALT (critère SEO)
La balise Alt ou attribut ALT correspond à une description textuelle du visuel présent sur une page web.

En effet, les moteurs de recherche n’interprètent pas encore le contenu d’une image sur une page web. Ils se contentent de lire les textes et désormais les vidéos. Ainsi une image sans description textuelle ne veut rien dire pour les moteurs de recherche.
C’est à ce titre que la balise Alt (attribut ALT) intervient pour indiquer aux Googlebots. Les robots, ensuite, transmettre cette information aux internautes.
Qu’est-ce que la balise Alt et comment bien l’utiliser ? Suivez-nous pour tout savoir sur le texte alternatif d’une image.
Qu’est-ce que la balise Alt ?
Également connue sous le nom d’« attribut Alt », la balise Alt correspond au texte alternatif (sous WordPress) descriptif d’un visuel sur une page web.
C’est un élément présent dans le code HTML d’une page tout comme :
- la balise Title,
- la balise Meta-description,
- ou encore les URL.
Son rôle est d’apporter une description succincte d’une image. On la retrouve dans la balise Img.
Toutefois, vous n’avez pas besoin de savoir coder pour l’utiliser.
Tous les CMS (WordPress, PrestaShop, Wiz, etc.) réservent des champs qu’il suffit de renseigner pour indiquer le texte alternatif d’une image.
Pourquoi est-ce important ?
Le premier objectif de l’attribut Alt est de répondre aux règles d’ergonomie et d’accessibilité.
Il aide les malvoyants à comprendre les contenus qu’ils ne peuvent pas voir sur leur écran. Pour cela, leur navigateur lit oralement le contenu de la balise Alt au même titre que le texte présent sur la page.

En plus de son aide précieuse pour les malvoyants, l’attribut Alt est également utile pour les autres internautes.
En effet, il arrive que l’image ne parvienne pas à s’afficher correctement sur l’écran de vos visiteurs (problèmes de serveur, taille de l’image inadaptée, etc).
Dans ces cas, le texte alternatif est affiché afin de donner une description de l’image à vos visiteurs. Il assure ainsi une navigation fluide et contribue à améliorer l’expérience utilisateur sur votre site.
Son utilité pour le SEO
La balise Alt présente des avantages pour le référencement naturel d’une l’image dans Google.
En effet, les moteurs de recherche ne peuvent pas lire le contenu des images. Ils analysent donc les mots-clés contenus dans le texte alternatif pour les positionner dans les résultats de recherche.
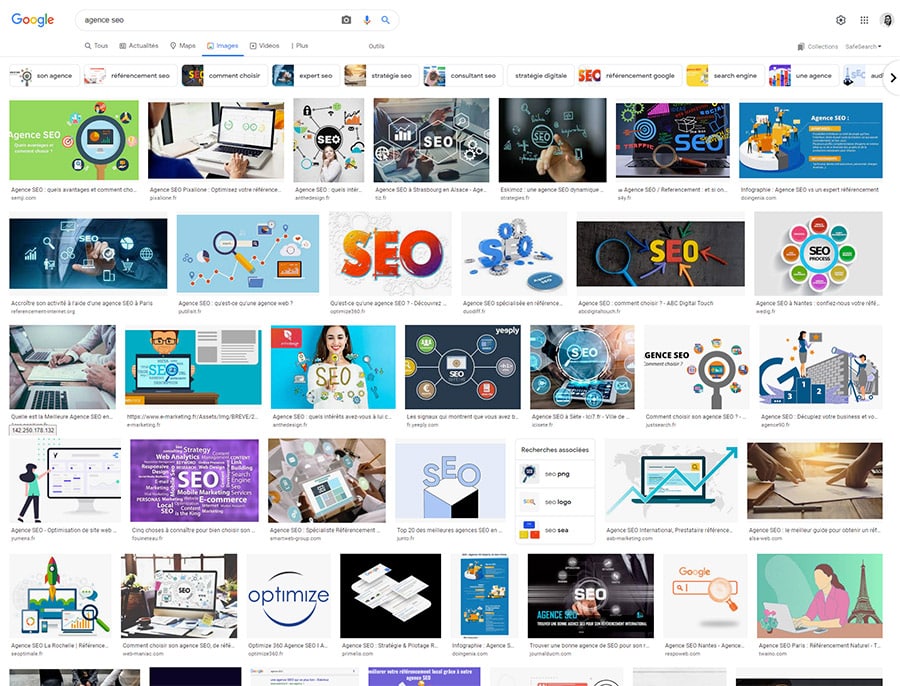
Cela a pour conséquence d’offrir plus de visibilité aux images de votre site internet.
C’est ainsi que vous pouvez retrouver une image en faisant une simple recherche d’image. L’attribut Alt sert également de référence à Google pour interpréter précisément le contenu de la page.

Par ailleurs, en favorisant le positionnement de l’image sur Google Images, la balise Alt contribue également à générer du trafic sur votre site.
N’hésitez donc pas à optimiser les attributs Alt de vos images pour améliorer le référencement naturel de votre page.
Les bonnes pratiques pour optimiser la balise ALT
Pour que le texte alternatif vous soit profitable, vous devez bien l’utiliser. Notre agence vous transmet son petit guide !
1. Décrire précisément l’image ou le visuel
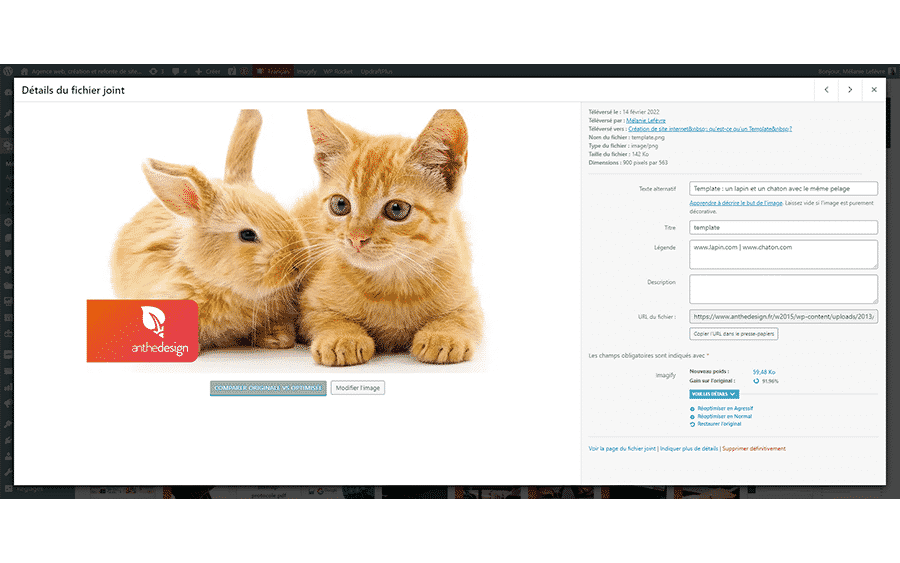
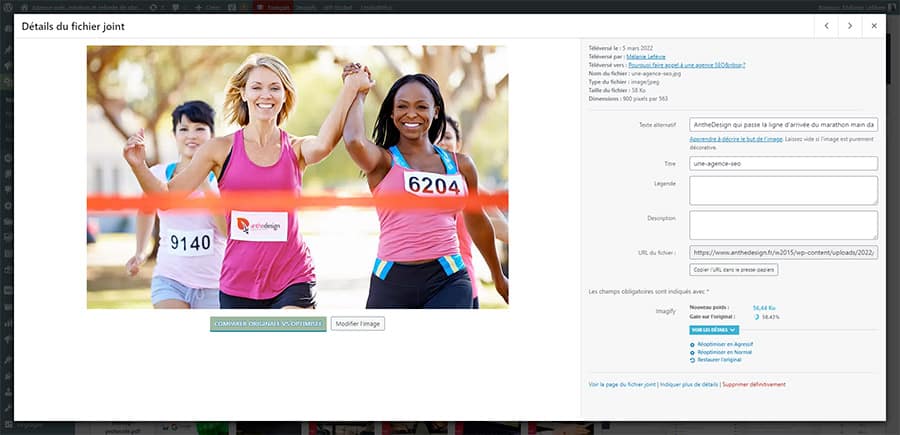
La balise Alt représente une alternative pour comprendre une image que l’internaute ne peut pas voir.
Son contenu doit donc être le plus précis possible. Utilisez des mots descriptifs pour présenter fidèlement l’image qui doit s’afficher.
Il n’est pas rare de voir le logo d’une entreprise ou d’une association assortie d’un attribut Alt « logo de l’entreprise ». Cela décrit certes l’image, mais pour l’internaute, il serait encore mieux de préciser le nom de l’entreprise avec un texte alternatif « logo + nom de l’entreprise ».
Nota béné : Ne pas remplir la balise ALT si l’image est purement décorative.
2. Rester concis dans la description
La longueur recommandée pour remplir la balise Alt est de 5 à 6 mots. En d’autres termes, votre texte alternatif ne doit pas être trop long.
3. Intégrer votre mot-clé dans la balise Alt
L’attribut Alt joue un rôle important dans le référencement d’une image, mais pas que.
En effet, elle présente également un intérêt pour le référencement de la page sur laquelle se trouve l’image. De ce fait, le mot-clé principal de votre contenu doit y figurer. Cela vous garantit une bonne interprétation de l’image par Google.
4. Optimiser la balise Alt des boutons CTA
Les règles d’optimisation de la balise Alt sont aussi valables pour les boutons d’appel à l’action (CTA).
N’oubliez pas que cette balise HTML a pour rôle de présenter l’image si jamais elle ne parvenait pas à s’afficher. Indiquez donc aux robots de Google (googlebots) qu’il s’agit bien d’un bouton ; ils transmettront l’information aux internautes.
Pour exemple, pour un bouton d’inscription à une newsletter avec une image, le texte alternatif peut être « confirmation d’inscription à la newsletter ».
Les pièges à éviter
Certaines pratiques pénalisent l’efficacité de vos images. Parmi elles, nous avons :
1. Le bourrage la balise Alt avec des mots-clés
La présence de mot-clé est indispensable dans la balise Alt, mais c’est contreproductif d’en abuser.
En réalité, le bourrage de mots-clés est aujourd’hui très mal vu par les google bots. Un mot-clé suffit amplement.
2. Les en-têtes en image
Le header constitue l’une des parties les plus importantes de votre site où doivent figurer des mots-clés.
Cependant, Google n’interprète pas les images. Il est donc préférable d’opter pour du contenu texte pour y intégrer vos mots-clés afin d’optimiser votre SEO.
Comment fournir une description d’une image à Google ?
Pour informer Google du contenu d’une image, il vous appartient de rédiger sa balise Alt.
Cette dernière doit contenir une description courte et précise de ce que l’on voit sur l’image.
Enfin, il convient d’y inclure votre mot-clé pour aider Google à mieux référencer l’image ainsi que la page web à laquelle elle appartient.
À quoi sert l'attribut ALT ?
La balise Alt décrit l’image aux robots de Google.
Les navigateurs lisent oralement son contenu pour les malvoyants. Elle s’affiche sur l’écran des internautes lorsque l’image ne s’affiche pas afin qu’ils comprennent ce qui devrait s’afficher.
Enfin, l’attribut Alt fournit un contenu sémantique à une image pour qu’elle soit référencée dans les résultats de recherche.
Est-il obligatoire de rédiger les balises Alt ?
Non, ce n’est pas une obligation et c’est d’ailleurs inutile de la renseigner lorsque c’est un visuel purement décoratif.
Pour les autres cas, gardez en mémoire que c’est un critère SEO ; il est donc dommage de s’en priver.
Balise alt et bonnes pratiques
Le texte alternatif doit être suffisamment descriptif pour donner une idée claire de l’image mais pas trop long.
Évitez d’utiliser des mots comme « image de » ou « photo de », car il est déjà implicite que c’est une image.
Pouquoi la balise alt est-elle importante ?
Les utilisateurs malvoyants dépendent du texte alternatif pour comprendre le contenu des images.
Les utilisateurs qui naviguent sans afficher les images comprennent le contenu grâce au texte alternatif.
Vous avez maintenant toutes les clés pour optimiser la balise Alt de vos images. À vous d’en profiter !