Création d’un site internet pour MS FORMATION
Création d'un site internet pour MS FORMATION

MS FORMATION vous propose son expertise dans de nombreux domaines de formation. Elle intervient sur le territoire nationale, dans les entreprises, mais également pour les demandeurs d’emploi. Les apprenants peuvent aussi être former dans leurs locaux situés à Senlis ou Amiens.
LES ÉTAPES DE LA RÉALISATION DU SITE WEB :
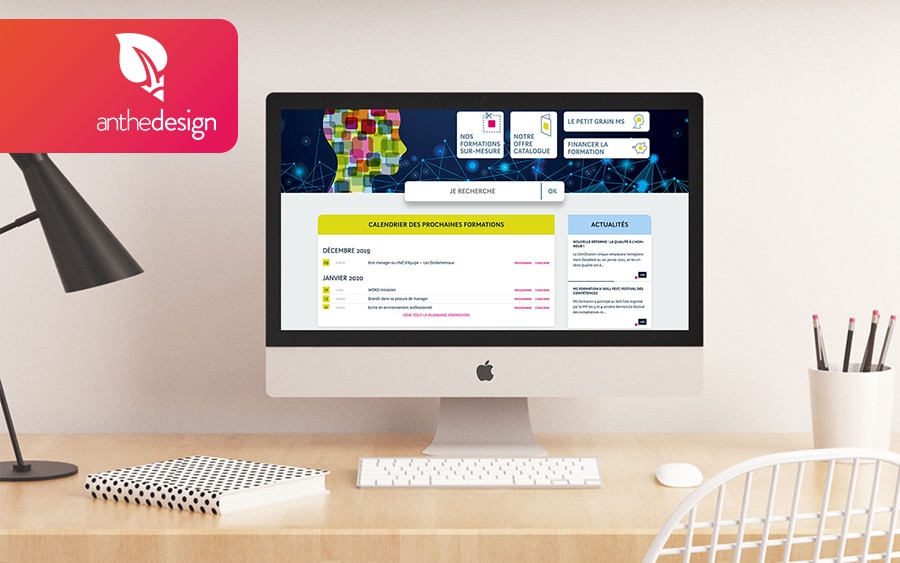
MAQUETTAGE (phase UI)
- Une maquette réalisée sur Photoshop au format desktop pour la page d’accueil (avec les blocs Slideshow, Formation, logo références « ils nous font confiance », dernières actus, champ newsletter ? texte à propos , formulaire de contact, …)
- Une maquette au format desktop d’une page interne (vue au choix, nous préconisons la page index formations ou la page vue single formation)
DÉVELOPPEMENTS & FONCTIONNALITÉS
- Le partage vers les réseaux sociaux (uniquement pour les formations, les programmes et les contenus actu / événements)
- Liens vers les profils (Facebook, Twitter, G+, LinkedIn, etc…) (dans le footer)
- La souscription à une newsletter (avec une synchronisation avec Mailjet par défaut) (sur les pages formation)
- Un slideshow entièrement personnalisable, avec textes & CTA
- Un système de recherche interne (par mot-clé) (bien visible sur la page d’accueil)
- Une protection contre les spams (Akismet)
- L’optimisation du SEO (installation et paramétrage de Yoast)
- Un fil d’ariane (il sera exploité)
- Un sitemap et la personnalisation du robots.txt
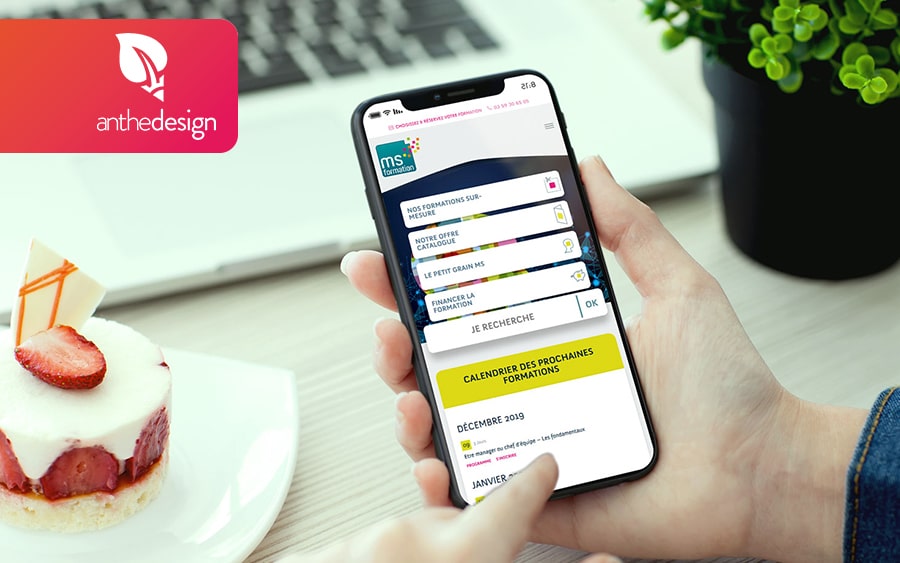
- Un menu mobile stylé (pas un champ déroulant)
- L’installation et le paramétrage d’un gestionnaire de cache pour améliorer le temps de chargement (plugin Premium WP-Rocket)
- Une zone actualités avec une gestion des différentes catégories (actualités et événements)
- Un système de commentaires (pour les articles) (retenu avec modération possible)
- Une navigation contextuelle (par exemple, liens vers articles précédent / suivant sur une vue de type Blog)
- Des sidebars entièrement personnalisables
- La création et la gestion de deux formulaires de contact personnalisés
- La consultation en back-office des messages envoyés via le(s) formulaire(s)
- Une page 404 personnalisée
- Compatibilité RGPD
DÉVELOPPEMENTS AUTOUR DE L’API
Développement à partir de l’API DIGIFORMA
Interactions avec l’API afin de récupérer :
- Les programmes,
- Les dates des inter-entreprises,
- Les évaluations clients,
Création et stylage de widgets sur WordPress pour l’affiche des données récupérées.
Création d’un affichage de type « Agenda » à partir des données collectées plus haut via l’API.
INTÉGRATION DES CONTENUS
- Pages classiques ou Index (jusqu’à 10),
- Membres équipes (jusqu’à 10),
- Les formations (pas de limite),
- Actualités et événements (jusqu’à 5 pour chaque).