Google lance un validateur AMP
Google a annoncé, le 21 juin 2016, la disponibilité d'un outil en ligne de validation du code AMP d'une page web.

Suite à la sortie du validateur AMP disponible dans les extensions de Google Chrome, Google a lancé le 21 juin 2016 un validateur AMP en ligne de Google accessible ici >> validator.ampproject.org.

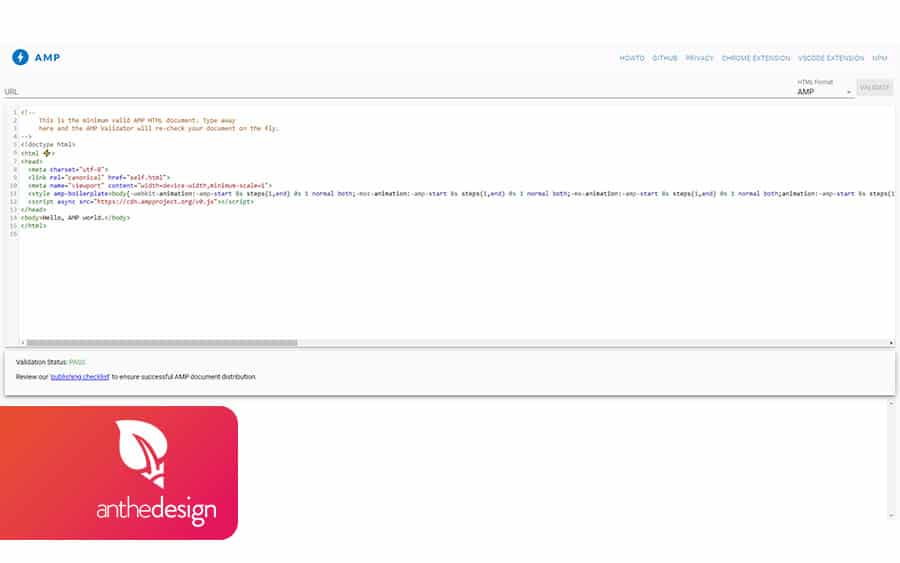
Une fois sur le validateur AMP, saisissez ou copier/coller votre URL dans le champ prévu à cet effet, ajoutez /amp puis cliquez sur valider.
L’outil vous indiquera dans une fenêtre :
- les éventuelles erreurs détectées,
- vous précisera si votre code est conforme au standard attendu.
L’outil de validation AMP est également disponible en Open Source.
À vos tests !
Très prochainement, nous vous parlerons de « AMP Stories » : c’est de source sûre ; on travaille sur la rédaction du contenu !