Pourquoi et quand utiliser target _blank ?
L’attribut target sert à diriger l’ouverture d’un lien ou d’un document vers un onglet déterminé du navigateur.

L’utilisation de target _blank peut entrainer différentes actions selon la valeur qui lui est attribuée. Dans cet article, nous nous attardons sur la valeur « _blank ».
Comment utiliser target _blank ?
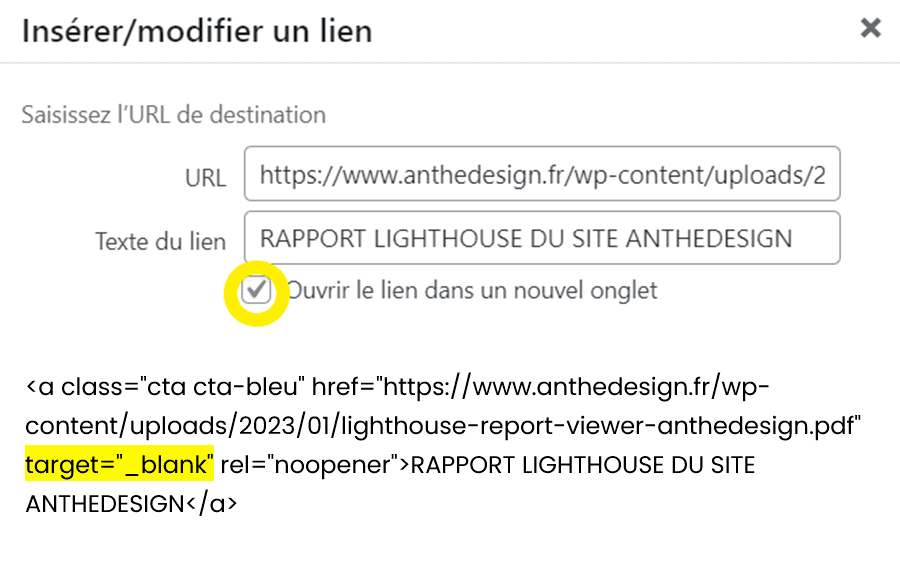
Il se peut que vous ayez besoin de forcer un lien à ouvrir dans une nouvelle fenêtre dans le navigateur. Pour faire cela, il suffit d’ajouter l’attribut HTML target avec la valeur _blank à votre lien.
Voici un exemple :
<a href="page.html" target="_blank">ancre du lien</a>Le lien s’ouvrira systématiquement dans un nouvel onglet si un utilisateur clique dessus mais ce n’est pas tout.
target= »_blank » est un attribut qui ouvre des liens dans un nouvel onglet à chaque fois qu’il est utilisé sur une page.
Si plusieurs liens sont paramétrés avec l’attribut target portant la valeur _blank, alors chacun de ces liens s’ouvrira dans un nouvel onglet.
Cette valeur se distingue de la valeur blank (sans la barre « _ ») qui aura pour effet de faire la même chose à une différence près : target= »blank » ouvrira le premier lien cliqué dans un nouvel onglet.
Par contre, tous les autres liens du même contenu qui partageront ce mot-clé s’ouvriront dans ce même onglet nouvellement ouvert.
Quand utiliser target _blank ?
Plusieurs raisons peuvent justifier le besoin de faire ouvrir un lien dans un nouvel onglet. On vous les explique ci-dessous.
L’utilisateur a lancé une lecture qui est en cours
Si l’utilisateur a démarré la lecture d’un contenu multimédia (musique, vidéo…), changer de page entrainerait l’arrêt de la lecture.
Dans ce cas, avoir des liens qui ouvrent dans un nouvel onglet lui sera utile pour découvrir le contenu de la page de destination sans devoir arrêter la lecture.
L’utilisateur fait un travail sur votre page, qui risque d’être perdu si la page change
Peut-être qu’un utilisateur remplit un formulaire ou fait n’importe quel autre travail sur votre page.
Cliquer sur un lien pour changer de page présente un grand risque de perte de données. Inutile de vous préciser que cela ne lui plaira pas forcément. Pensez à « Je rêve ou je viens de perdre tout ce que je faisais ? ».
Le paiement en ligne est un autre exemple d’utilisation de target _blank
Ce n’est certainement pas une bonne idée de permettre au client de quitter la page de paiement en suivant un lien comme « détails sur l’expédition ».
Pour éviter ce genre de déception à vos utilisateurs, vous pouvez tout simplement utiliser des liens qui s’ouvrent dans un nouvel onglet. Vous pouvez également leur signaler le risque de perte d’information et :
- les laisser choisir de continuer vers le lien,
- ou de l’ouvrir dans un autre onglet.
Qu’est-ce que target _blank ?
L’attribut target avec la valeur _blank est un morceau de code qui force l’ouverture d’un lien dans un nouvel onglet.
Pourquoi utiliser target _blank ?
L’avantage principal du mot-clé target= »_blank » est de diriger l’ouverture d’un lien vers une autre page.
On insère ce bout de code dans la balise <a> des liens afin de garder l’utilisateur sur la page où se trouve le lien.
Faut-il utiliser target _blank ?
En général, les utilisateurs sont habitués à voir les liens s’ouvrir dans le même onglet quand ils cliquent dessus.
Un changement d’habitude pourrait les perturber. Assurez-vous donc que cela est vraiment nécessaire avant de l’utiliser.
Vous souhaitez en savoir plus sur ce qui se passe côté « back office », je vous propose à la lecture Qu’est-ce que le CSS ?