Javascript : Script ? Langage ?
Créé en 1995 par Brendan Eich, le Javascript était un simple langage de script. Désormais le JavaScript est un des poids lourds du développement Web, voici sa carte d'identité.

Le JavaScript (souvent abrégé JS) est le premier langage script pour le Web.
Il fut lancé par un navigateur très connu au début d’internet appelé Netscape. Le javascript est inclus dans le fichier html avec ses propres balises qu’on déclinera plus tard dans l’article.
Ce dernier ajoute des fonctionnalités intéressantes que le HTML ne possède pas.
Ces fonctionnalités supplémentaires permettent en particulier de rendre le web plus interactif. Initialement, le Javascript s’exécutait uniquement coté client (navigateur web du côté du visiteur).
Cependant, le JS peut aujourd’hui compter sur Node.js qui offre un environnement côté serveur permettant d’utiliser le langage JavaScript pour générer des pages web, c’est encore une autre histoire.
Derrière ce nom se cache un ensemble de technologies destinées à réaliser de rapides mises à jour du contenu d’une page Web, sans qu’elles nécessitent le moindre rechargement visible par l’utilisateur de la page Web.
Les technologies employées sont diverses et dépendent du type de requêtes que l’on souhaite utiliser, mais d’une manière générale le JavaScript est constamment présent.
Pour compléter la présentation, l’association du JS avec la technologie Ajax (acronyme d’Asynchronous JavaScript and XML) permet de rapides mises à jour du contenu d’une page Web en l’absence de rechargement par l’utilisateur.
C’est une technologie utilisée par Facebook pour les chargements des posts. En général, quand la technologie AJAX est utilisée, le JS n’est jamais très loin.
💡 Le Javascript a souvent été confondu avec le Java, un autre langage qui lui a besoin d’être compilé.
Sa petite histoire
À ses débuts, ce dernier s’appelait Live Script et c’était un simple langage pour le navigateur Netscape Navigator 2.
À l’époque de sa création, il fut l’objet de nombreuses critiques. Il a longtemps été considéré comme peut sécurisé et avec trop peu de messages d’erreurs explicites.
👉 Le live script fut ensuite rebaptisé Javascript par Netspace à l’occasion de son partenariat avec Sun Microsystems.
De plus, pour éviter des dérives qui pourraient compromettre le projet, le standard ECMA est venu achevé sa standardisation en 1997 (Standard ECMA-262).
Pendant longtemps, le Javascript n’était pas normalisé par les navigateurs web. C’est à dire qu’un code pouvait ou non fonctionner selon le navigateur. Heureusement, ce n’est plus le cas.
Java vs Javascript
Ici, nous parlons de Javascript, nous le respirons, nous le mangeons même donc ne parlons pas du tout du Java.
Javascript est directement implémenté dans le html contrairement au Java qui doit être compilé. De plus Java doit être chargé en mémoire (client) à chaque chargement de page, ce qui explique le ralentissement des applets Java.

Rappelez vous que le Js est un langage très peu typé mais ce dernier est sensitive Case.
Autrement dit, il est sensible à la casse. Concrètement, « Bonjour(); » et « bonjour(); » n’ont pas la même valeur. De plus, le code peut se terminer avec un point virgule.
Je m’explique : Si vous omettez un point virgule, le Javascript considérera que c’est la fin de ce bout de code.
Ok, mais à quoi ressemble le Javascript ?
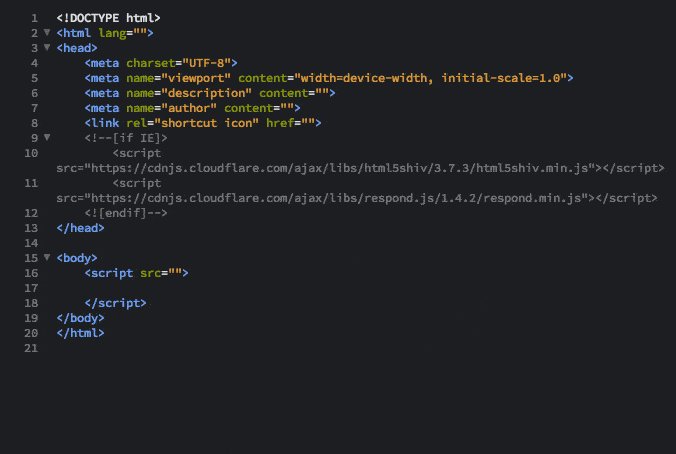
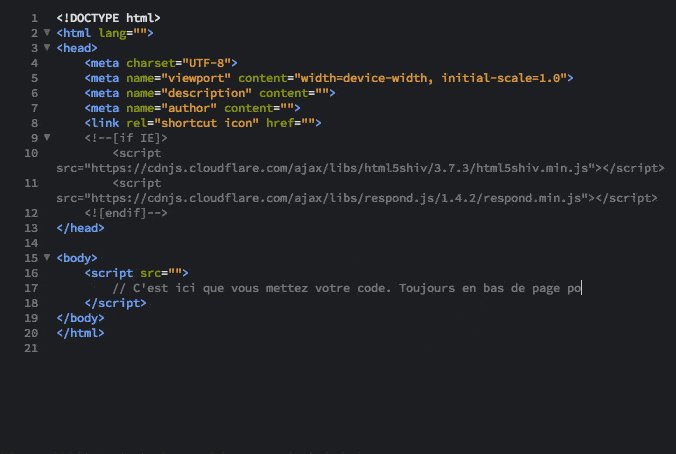
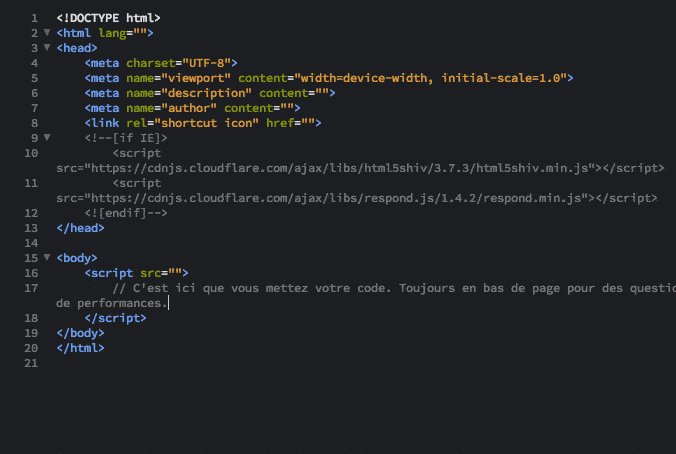
Imaginez une potion magique qui va vous donner un Html sur-vitaminé. Pour commencer, la potion est introduite comme ceci :

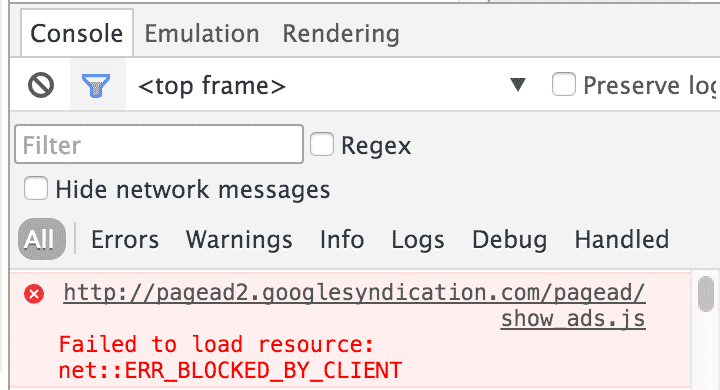
Le navigateur va se charger d’interpréter votre Js et si vous avez une erreur dans la console, cela veut dire que la potion magique n’agit pas bien.
Pour le diagnostic, allez jeter un œil dans la console de développement de Google et vous aurez ceci :

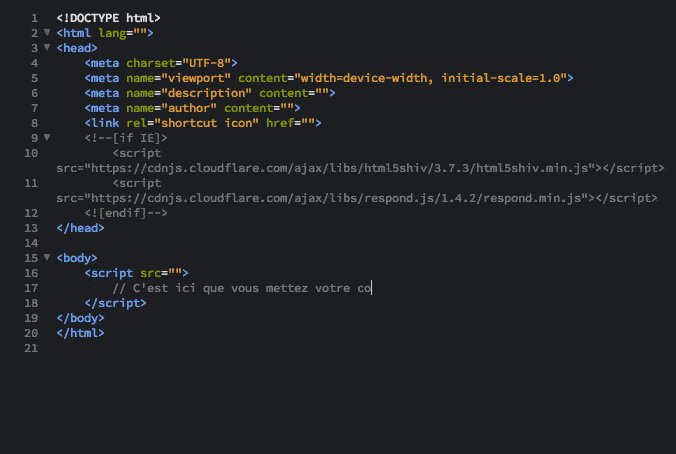
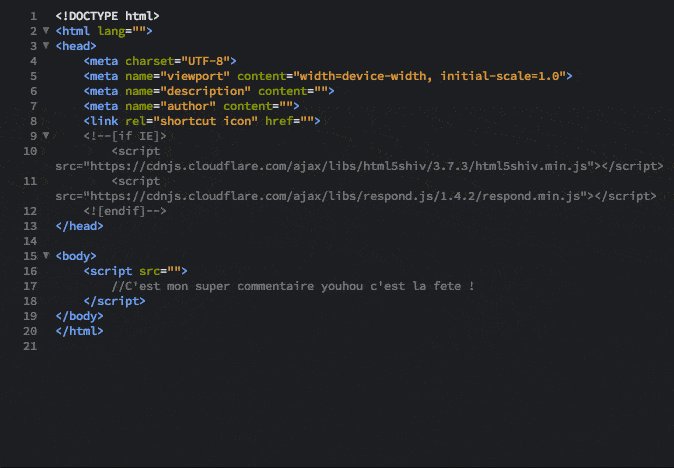
Sachez que vous pouvez aussi introduire des commentaires dans votre code pour gagner en lisibilité.
Les commentaires s’écrivent comme ceci :

Les Frameworks Js

Jquery
Jquery est une bibliothèque Js qui va vous simplifier la vie ; cette bibliothèque a été créée par John Resig en 2006.
Le Javascript a pris beaucoup de temps pour être « normalisée » sur tous les navigateurs et c’était vrai un casse-tête !
Heureusement, Jquery est arrivé et il a tout cassé sur son passage !
Ce dernier agit comme une surcouche et vous assure une rétrocompatibilité avec tous les anciens navigateurs. Plus besoin de tests pour son code, Jquery est là pour faire le taf !
De plus sa syntaxe simplifiée vous permet d’implémenter vos plugins Jquery rien qu’avec une seule ligne. C’est démentiel ! Avec le temps, Jquery tend à perdre son intérêt puisque le Javascript prend sa revanche et rattrape le retard grâce à sa version Vanilla (originale).
AngularJs
AngularJs est né dans les locaux de Google en 2009 suite à un projet de 17 000 lignes de commandes nommé Google Feedback.
Brad Green et Shyam Seshadri voyant le code titanesque, proposèrent de repenser leur code par un Framework maison. Le framework ne comptait plus que 1 500 lignes de codes.
C’est comme cela qu’une histoire est née, celle d’AngularJs.
Ce dernier, à l’aide de directives, permet de vous créer votre propre Web app. Sa force réside dans le Html. Et oui, c’est étonnant de la part d’un Framework JS mais ce dernier se base sur le HTML pour faire des scopes.
Pour conclure
Le JavaScript est aujourd’hui quasiment partout !
De Facebook à la suggestion lors d’une frappe en passant par un Tetris en 3D, le Javascript est indispensable pour rendre une page web dynamique et interactive. Le Js a de beaux jours devant lui !
Sources : Alsacreation, Openclassroom, AngularJs, Jquery, MDN, W3school, Grafikart