Quel format d’image et quelle résolution pour le web et le print ?
Le format d'image et sa résolution sont très importants pour un support de communication print ou web. Mais quel est le bon format d'image à utiliser ?

Le format d’image est différent selon le type d’utilisation de l’image. Comment s’y retrouver dans les formats d’images et les résolutions pour le web et pour le print ?
Définition de l’image
Le mot image en français provient du latin imago (masques mortuaires).
L’image est une représentation visuelle ou mentale d’un objet, d’un être vivant, d’un concept.
L’image peut être :
- naturelle, comme une ombre, un reflet,
- artificielle, comme une peinture ou une photographie,
- tangible ou conceptuelle, comme une métaphore.
Il existe deux types d’images :
- les images fixes, par exemple les photos,
- les images animées, comme les vidéos.
En optique géométrique (branche de l’optique s’appuyant sur le modèle de rayon lumineux), l’image d’un objet est :
- une image réelle (lieu de convergence des rayons issus d’un même point),
- ou une image virtuelle (lieu d’où proviennent les rayons après la traversée d’un système optique).
En marketing, l’image de marque est la représentation d’une entreprise perçue par le consommateur.
« J’appelle image d’abord les ombres ensuite les reflets qu’on voit dans les eaux, ou à la surface des corps opaques, polis et brillants et toutes les représentations de ce genre ». Platon, philosophe antique de la Grèce classique.
L’image est constituée d’un ensemble de points, appelés des « pixels ».
La résolution de l’image est :
- exprimée en DPI (Dots Per Inch), une unité de mesure anglaise,
- appelé PPP en français (points par pouce) et également « pixels par pouce ».
300 DPI = 300 colonnes et 300 lignes de pixels par pouce carré.
La résolution est le rapport entre le nombre de pixels de l’image et la taille réelle de sa représentation sur un support physique tels qu’une imprimante ou un scanner.
Quel format d’image et quelle résolution pour le web ?
Pour avoir un beau visuel non pixelisé, il est important de respecter le format d’image demandé.
Aussi, la résolution standard sur le web est de 72 dpi soit 72 pixels x 72 pixels pour un carré de 2,54 cm de côté.
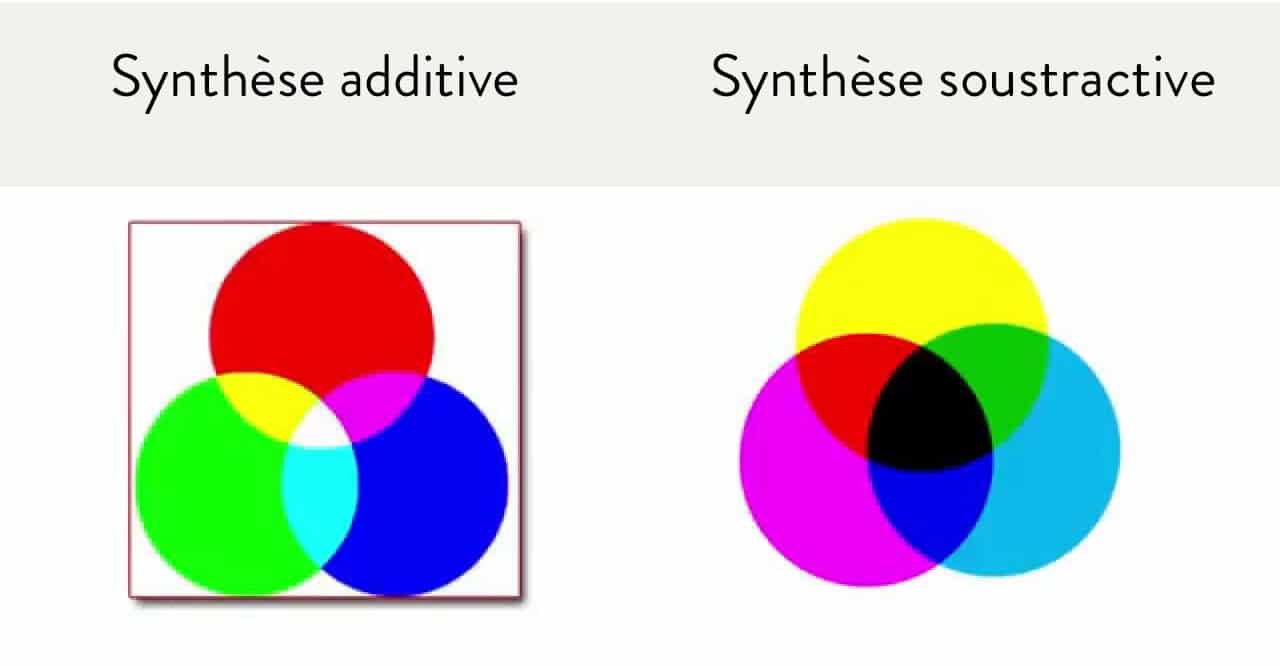
La colorimétrie standard est le RVB (Rouge, Bleu, Vert) ou synthèse soustractive. La synthèse soustractive est un procédé qui consiste à combiner l’absorption d’au moins trois colorants, pour obtenir toutes celles d’une gamme.

- Le format d’image jpg ou jpeg (Joint photographic experts group) est l’un des premiers formats compressés pour le web. C’est de très loin le format d’image le plus répandu. Il est également conseillé pour la photographie, à la fois pour la bonne qualité de la photographie après compression et l’amplitude des résolutions possibles. Il gère des millions de couleurs.
- Le gif (Graphics Interchange Format) est inventé en 1987 par Compuserve pour l’Apple II. Ce format d’image utilise un système de compression non destructif. Il est codé en 8 bits, il gère la transparence et il est limité à 256 couleurs. C’est un format de moins en moins utilisé (sauf pour les gifs animés, ex : les smileys).
- Le png (Portable Network Graphic) est un format datant de 1996 ; c’est une version améliorée du gif. Elle gère plus de 16.7 millions de couleurs. Sa qualité est supérieure au .gif et la transparence est gérée. Le poids d’une image au format png est supérieur au .jpg.
Que choisir ??
Pour le web, le format GIF est à éviter néanmoins vous pouvez l’utiliser pour les pictogrammes ou la favicon.
Le format PNG permet d’afficher une belle image de bonne qualité et de grandes tailles. C’est idéal pour des grandes photos, des fonds d’écrans.
Le .gif et le .png permettent de gérer la transparence.
Le format JPEG, c’est pour « tout le reste ».
Si vous souhaitez optimiser le référencement naturel de votre site internet, l’allègement du poids des images permet très de baisser le temps de chargement d’une page web.
Le format d’image adapté au responsive
Depuis que les sites internet sont responsive (ils s’adaptent à toute taille d’écran), il est possible de remplacer les images par un format d’image léger, le SVG (Scalable Vector Graphics).
Le format d’image SVG est un format de dessin vectoriel idéal pour représenter des formes simples.
Ces formes sont étirables à volonté sans perte de qualité et sans effet de pixellisation. Le SVG présente de nombreuses qualités, il est issu d’un code ouvert et libre, il peut-être :
- édité avec un éditeur de texte de type notepad++ car c’est du XML,
- stylé grâce au CSS,
- manipulé via JavaScript.
Il est également possible de réaliser de petites animations en le combinant avec SMIL.
Quel format d’image et quelle résolution pour le print ?
Les formats d’images destinés à l’impression (pour plaquettes commerciales, flyers, brochures…) sont à convertir ensuite pour le web (site internet, blog, réseaux sociaux…) ; les formats sont :
- classiques comme le Tiff (.tiff) et le BitMaP (.bmp),
- polyvalents comme le Dicom, DCX…
Pour la transmission de fichiers pour un impression, le format .jpg est de plus en plus utiliser ; l’image reste de qualité et son poids mesuré en Mo est nettement inférieur.
La résolution standard pour les images destinées à l’impression est 300 dpi soit 300 pixels x 300 pixels pour un carré de 2,54 cm de côté.
La colorimétrie pour le print est le CMJN (cyan, magenta, jaune, noir) ou une synthèse additive.
Une synthèse additive est un procédé qui consiste à combiner des lumières de plusieurs sources colorées.
L’objectif est d’obtenir une lumière colorée quelconque dans un *gamut déterminé (*partie de l’ensemble des couleurs d’un certain type de matériel peut reproduire).

Pour conclure,
Choisir un format d’image adapté pour son support de communication est primordial.
Pour obtenir des résultats de qualité, privilégiez le format jpg pour le web et pour le print.
La résolution d’un format jpg est par défaut en 300 dpi (CMJN) pour toutes les images destinées à l’impression et en 72 dpi (RVB)pour un affichage sur le web.
Et le format png gère la transparence et il est également adapté pour le web.
Sources : viedoc, Wikipedia, pcp photographie, inrs, com digitale.