Qu’est-ce que le Zoning Web ? Pourquoi est-il déterminant ?
Zoning, Wireframe, mock-up... Il n’est pas facile de s’y retrouver dans tous ces termes techniques lorsque l'on est novice dans la conception de site web.

Même si vous souhaitez faire appel à un professionnel pour votre projet web, appréhender ce vocabulaire vous permettra d’établir un cahier des charges précis avec votre web designer ou votre agence web.
Cela vous évitera des surprises et votre prestataire n’en sera que d’autant plus efficace.
Commençons par le zoning web !
Qu’est-ce que le zoning ? Quelles sont ses applications ?
La définition du zoning web
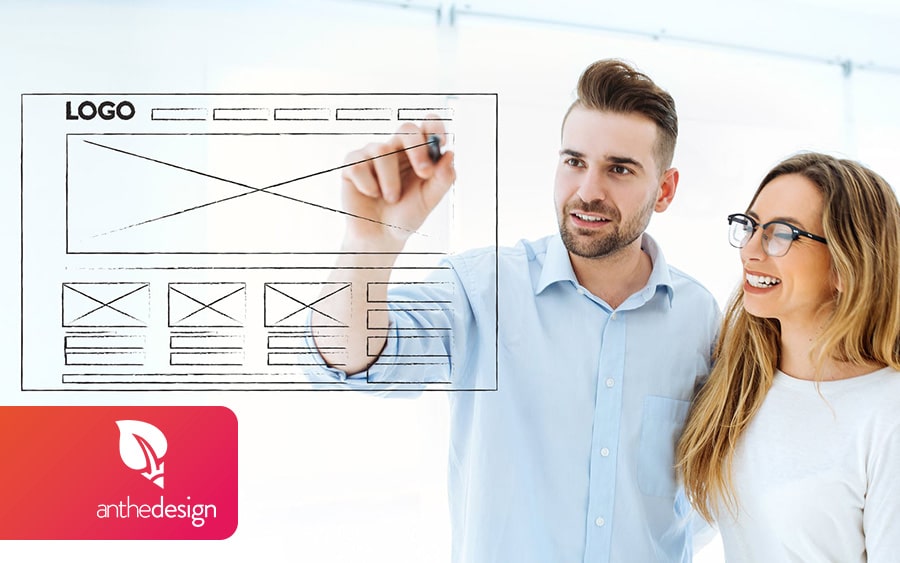
Pour faire simple, le zoning web est l’organisation visuelle d’une page web.
Concrètement, il s’agit de découper visuellement la page en plusieurs zones en fonction des besoins. Cette étape intervient généralement après avoir réalisé l’arborescence du futur site web.
Ce plan du site permet d’avoir une idée générale du parcours de navigation des utilisateurs. Une fois ces travaux effectués, on peut commencer la partie web design.
Mais avant d’entreprendre la conception graphique d’un site web, il faut encore se consacrer au positionnement des différents éléments et à l’architecture à donner à la page.
Pour ce faire, on réalise en général une maquette brute ou wireframe de l’organisation du site web.
Vous pouvez dans un premier temps dessiner vous-même une maquette. Cela permet au professionnel de bien identifier vos besoins.
Il pourra ensuite vous orienter en fonction des possibles contraintes techniques, et perfectionner avec vous ces mockups.
Votre agence web vous aidera notamment à déterminer où placer votre logo. Et aussi le menu, les différentes sections, les colonnes et les zones de texte, etc. de façon cohérente.
Quelle est alors la différence entre zoning et wireframe ?
En réalité, le wireframe ou « maquette fil de fer » est une partie de la phase de zoning.
Elle permet de préciser l’organisation interne de certaines sections comme l’ emplacement
- des boutons,
- des titres,
- et des contenus photos ou vidéos, etc.
Le story-board web
Certaines techniques plus poussées, comme le story-board web, permettent de visualiser de façon détaillée une page web.
Cette technique permet non seulement de déterminer la place des éléments, mais aussi :
- leur taille,
- leur comportement,
- et les interactions avec l’utilisateur.
Vous pouvez par exemple déterminer différentes actions sur un bouton en fonction de son état, comme un changement de couleur lorsque le bouton est survolé, cliqué ou visité.
Pourquoi est-il important de travailler l’ergonomie d’une page web ?
L’organisation du contenu d’un site web est importante, car elle permet d’offrir aux utilisateurs la meilleure expérience possible.
L’enjeu, ici, est de leur donner envie de « collaborer » avec vous sur le long terme.
Autrement dit, l’organisation d’une page web doit être intuitive pour permettre à l’internaute de trouver facilement ce qu’il lui faut sur le site de l’entreprise.
L’UX Design, dont le zoning est un outil, a pour but de penser l’architecture du site, ses fonctionnalités, son contenu pour garantir une expérience utilisateur agréable et efficace.
Le zoning est donc un élément à intégrer à votre stratégie marketing en fonction de votre ou vos cibles.
Demandez-vous quelles sont les informations que vos prospects et clients sont susceptibles de chercher sur votre site ? Dans quel ordre ?
Une fois que votre site internet sera ergonome, vous pourrez penser à son habillage (Design Graphique) en fonction de votre identité visuelle.
C’est ce que l’on appelle l’interface utilisateur (UI). Votre site doit donc donner envie, mais aussi confiance, être facile à prendre en main ainsi que crédible et efficace.
Votre image de marque et donc une partie de vos ventes en dépendent.
Le zoning web facilite la conversion
Votre taux de conversion dépend non seulement de votre référencement, mais aussi du parcours du client sur votre site.
S’il parait évident que l’UI et l’UX sont ainsi dans le cas d’un site e-commerce, ils le sont tout autant pour un site vitrine.
En effet, même si le taux de conversion ne se calcule pas de la même manière pour un site vitrine que pour un site commerçant, l’objectif est le même : convertir des clients.
Si l’internaute se rend sur votre site vitrine, mais n’y trouve pas rapidement l’information qu’il lui faut (horaire d’ouverture, vos informations de contact, des avis sur vos produits ou service, etc), il risque de retourner à la page des résultats et ne reviendra plus sur votre site.
Il en est de même pour les sites e-commerces, qui dépendent du bon tunnel de vente pour être rentable. Le zoning web permet ainsi, dès la conception du site, de déterminer le parcours du client vers la prise de contact ou l’achat.
Le zoning influence-t-il le référencement naturel ?
Si l’architecture d’un site n’a pas d’influence directe sur le référencement, les maquettes doivent en effet être pensées dès le départ pour répondre aux besoins SEO.
Votre site doit être structuré de façon à pouvoir en optimiser le contenu et la navigation. Il ne faut pas non plus oublier la navigation mobile.
Alors qu’aujourd’hui, 88 % des internautes français cherchent des informations sur leur mobile (data 2019), Google se concentre plus que jamais sur la recherche mobile.
Il est donc important de concevoir un site responsive au risque de perdre des places dans les résultats de recherche.