Format Webp : faut-il convertir toutes les images de votre site web ?
Le temps de chargement d’un site internet est un paramètre essentiel, aussi bien pour l'expérience utilisateur, que pour les moteurs de recherche. Une solution s'offre à vous avec le format Webp !

Éléments de design, les images représentent aussi en moyenne la moitié du poids d’un site web. Jusqu’ici la pratique la plus courante était de les compresser pour réduire la taille du fichier. Ceci permet un chargement plus rapide. En 2010, Google a créé un nouveau format d’image plus performant, le Webp.
Qu’est-ce que le format Webp ?
Le format Webp a été créé par Google dans le but de remplacer les différents formats d’images standard : jpeg, jpg, png, gif, tiff…
L’objectif ? Conserver une bonne qualité d’image tout en réduisant leur poids de 25 % à 30 % afin d’optimiser la vitesse de chargement de votre site web.
Concrètement, le format Webp permet de compresser vos images avec perte ou sans perte.
Avec la compression avec perte vous obtenez une image la plus légère possible. Mais elle ne vous permet pas de garder une qualité similaire à l’originale.
À contrario, avec la compression sans perte vous réduisez considérablement le poids de l’image, tout en conservant les propriétés similaire à l’originale comme :
- le nombre de couleurs et leur restitution,
- la définition,
- l’animation et le fond transparent.
En plus de la compression, ce nouveau format d’image prend en charge les images animées (ex. gif) et la transparence (ex. png).
Autrement dit, il traite plusieurs types d’images, en réduisant la taille et avec une qualité comparable à l’orignal.
Pour autant, le Webp est encore peu utilisé. Malgré une dizaine d’année d’existence, il s’est peu démocratisé. En cause, pendant longtemps, de nombreux navigateurs (notamment Firefox, Edge…) ne le prenaient pas en charge.
Encore aujourd’hui, il est impossible d’afficher des images Webp avec Safari. Autre obstacle, le plus célèbre des CMS, WordPress, ne permet toujours pas de charger ce type d’image par défaut. Il faut obligatoirement passer par une extension pour profiter du format Webp.
Étude de cas : les performances du Webp face aux autres formats.
Si le format Webp fait face à quelques obstacles, ils ne sont pas insurmontables. D’autant, plus que ses avantages balayent grandement ses inconvénients.
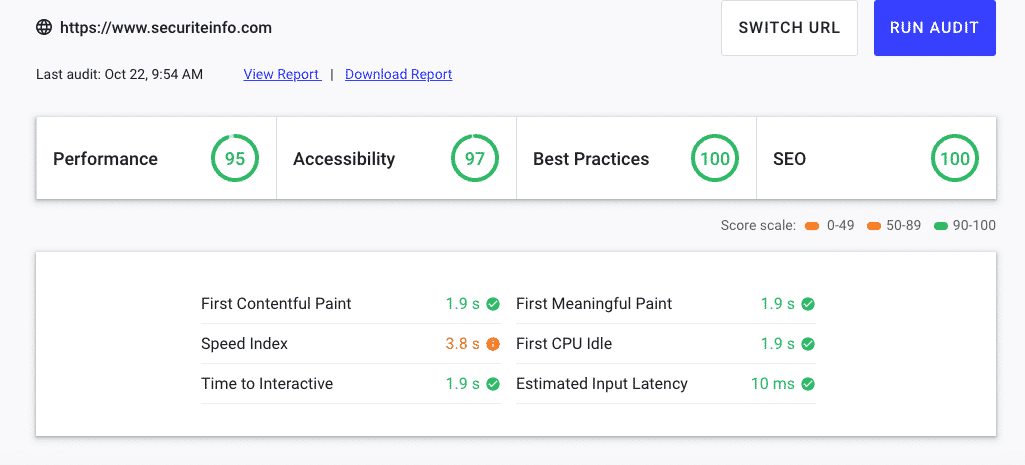
En effet, nous avons fait le test, avec le site de notre client Securite Info, professionnel de la sécurité informatique. Les performances du site, tant au niveau du SEO que du temps de chargement, sont excellentes depuis que les images ont été converties au format Webp.
On constate une vitesse de chargement comprise entre 1 secondes et 2,5 secondes, quelque soit la connexion utilisée (Internet haut-débit ou 4G), avec un délai avant interactivité (Time to interactive) de 1,9 secondes.
Autrement dit, il faut moins de 2 secondes au site pour :
- afficher les premiers contenus utiles (First Contentful Paint),
- permettre à l’utilisateur de cliquer sur un élément et enfin de répondre à l’interaction.
On constate, en outre, sur le site de Securité Info, aucune perte de qualité des images conséquente. Elles conservent une excellente définition à l’œil nu.
Pour cause, le format de compression webp permet de réduire la taille d’une image :
- .JEPG d’environ 50 %,
- et de 52 % pour une image .PNG.
Il est même possible de compresser au préalable vos images .JPEG avant de les convertir en Wepb, afin de réduire encore la taille de la photo. Sur quelques images, il est possible d’observer une légère différence de qualité, en particulier si vous choisissez le mode de compression avec perte.
Celle-ci reste cependant infime. À moins d’avoir réellement besoin d’afficher des images haute résolution (par exemple, si vous êtes photographe), le Webp (sans perte) reste un bon compromis entre performance et qualité d’image.
La compression des images de type photo présente donc un réel intérêt. En revanche, pour les illustrations, le logo et les pictogrammes, le SVG reste le format à privilégier.
Afficher les images Webp avec Safari
Comme mentionné précédemment, Safari est aujourd’hui le seul navigateur internet à une pas prendre en charge le format Webp. Sauf que ce dernier, bien que loin derrière Chrome, reste le second navigateur le plus utilisé sur mobile (avec une part de marché de 19,49 % en 2020).
Il est donc indispensable de pouvoir afficher vos images sous Safari pour ne pas perdre de visiteurs et donc de clientèle potentielle. Grâce à une manipulation, il est cependant possible d’afficher vos images Webp pour les utilisateurs de ce dernier.
La manœuvre est néanmoins technique et nécessite l’intervention d’un professionnel. N’hésitez pas à nous contacter si vous souhaitez passer vos images au format Webp !