Ergonomie et design d’un site web, les règles de base à respecter
Ergonomie et design sont deux domaines fondamentaux dans la création d'une page de site internet, oui mais pourquoi ?

Sommaire
L’un des objectifs premier d’un site internet est de faire en sorte que vos visiteurs s’y sentent à l’aise et trouvent leurs repères pour leur donner l’envie de rester et d’y revenir. Comment y parvenir en travaillant sur l’ergonomie et le design ?
Il faut capter les visiteurs avec un design attrayant et ensuite les retenir en facilitant leurs navigations grâce à une ergonomie bien pensée.
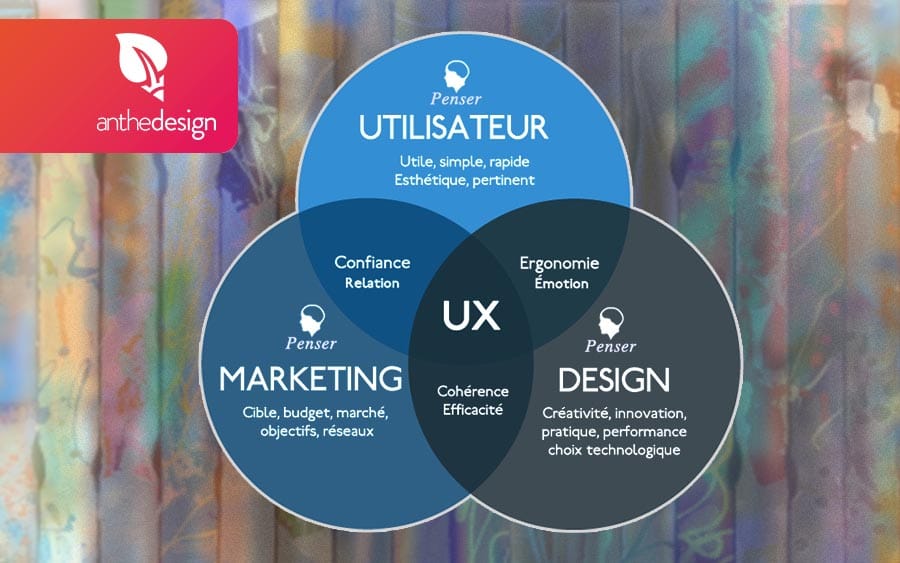
Ergonomie et design, de quoi parle t-on ?
Deux articles publiés sur le blog de l’agence web AntheDesign abordent ces deux sujets, en voici de courts extraits.
L’ergonomie : Appliquée au monde du web, l’ergonomie d’un site web est définie par sa capacité à répondre efficacement aux attentes des internautes avec une navigation confortable. Le principal défi à relever pour l’ergonomie se trouve dans la diversité des profils des internautes.
Pour en savoir plus sur l’ergonomie
Le design : Du design au web design, l’art de présenter de manière simple les choses les plus complexes.
Pour en savoir plus sur le webdesign
Ergonomie et design : quelques règles simples à appliquer
Pour attirer et conserver vos visiteurs, voici quelques règles simples de mise en forme et de mise en page à respecter tout en conciliant ergonomie et design.
Contraste et lisibilité du contenu texte
Du texte lisible.
Ce conseil peut paraître stupide. Pourtant, des sites proposent encore du texte jaune sur fond gris.
Le texte le plus lisible et le moins fatiguant reste le texte noir sur fond blanc. Vous pouvez vous éloigner légèrement de ce standard en utilisant un gris pour le texte, à condition de toujours garder un contraste élevé avec le fond.
Utilisez également une taille de police de texte confortable ; beaucoup d’internautes ont une vue moyenne voir basse et les sites utilisant des petits caractères sont fatigants à la longue.
Travaillez également sur vos espaces blancs pour mettre en valeur le contenu.
Le soulignement
Ne soulignez pas le texte.
Sur le web, un mot ou une expression soulignée est un lien, n’utilisez jamais le soulignement pour une autre raison.
Si vous souhaitez faire ressortir du texte, vous pouvez utiliser une couleur différente, une taille de police supérieure ou encore le gras et l’italique.
La structure du texte et les sous-titres
Utilisez des titres et des sous titres de page.
Segmentez vos informations en chapitres clairement identifiés avec des titres, utilisez des sous-titres et conservez une mise en page suffisamment aérée.
Vos visiteurs doivent pouvoir choisir très facilement ce qu’ils veulent lire ou ne pas lire. Cette structure permet également de donner des repères à vos visiteurs.
La largeur des colonnes
Évitez les colonnes trop étroites ou trop larges.
Notre œil se fatigue s’il doit parcourir des kilomètres pour suivre le texte dans des colonnes étroites. Privilégiez une largeur de colonne comprise entre 10 et 15 cm et n’oubliez jamais de laisser un espace vide suffisant entre les colonnes.
Les colonnes d’une largeur de 10 cm sont idéales.
Évitez les gadgets
Laissez les gadgets de côté.
Oubliez les compteurs, animations flash et autres gadgets qui n’apportent rien à votre site internet.
Les gadgets fatiguent les yeux et détournent les visiteurs du contenu à valoriser. Les internautes se moquent éperdument du nombre de visites enregistrées sur votre site depuis l’an 2000 !
Ergonomie et design doivent être au service du contenu et non l’inverse.
La légèreté et la rapidité
Un affichage rapide et léger.
Les visiteurs sont de plus en plus pressés, ils s’impatientent très vite si votre page s’affiche trop lentement.
Dans la mesure du possible, vos pages ne doivent pas peser plus de 100 Ko tout compris. Ce point est capital, des pages trop longues à charger font fuir les visiteurs et pénalisent le référencement.
La simplicité de vos pages et menus
Des menus simples : vos visiteurs ne passeront jamais plus de 10 secondes à essayer de comprendre l’architecture de votre site. La norme consiste à placer :
- les menus et chapitres principaux en haut de la page,
- les sous menus ou sous chapitres à gauche de la page,
- les références et sources en bas de la page,
- et les renvois, les publicités, à droite de la page.
En respectant ces quelques préconisations, vous faciliterez la navigation sur votre site et vos visiteurs reviendront.
Les internautes sont habitués à un certain type de présentation, ne les perturbez pas avec un design hasardeux au risque de les perdre. Pensez ergonomie et design et respectez ces règles simples pour qu’il se sentent comme chez eux !