Comment bien choisir les couleurs de votre site internet ?
Les couleurs utilisées sur votre site internet influencent les émotions et les actions des personnes ciblées.

uleurComment trouver les bonnes couleurs ?
Les couleurs, entre émotion et subjectivité
Rien n’est plus subjectif que les goûts et les couleurs, le violet qui plaît à Pierre peut faire fuir Paul. Le choix d’une plutôt que d’une autre repose le plus souvent sur nos goûts et notre sens de l’esthétisme.

Il est quasi impossible de séparer la subjectivité de la symbolique des couleurs, elles influent sur nos émotions, nos humeurs et nos ressentis en fonction de notre environnement culturel.
Avant de choisir les couleurs de son site internet, il est fondamental de bien connaître sa cible pour ne pas commettre un impair dans le choix des couleurs.
- Dans le monde occidental, le blanc est souvent associé à la pureté, l’innocence, le mariage, la vie…
- À contrario, dans la majorité de pays asiatiques ou africains, le blanc est associé à la mort et au deuil.
Le choix des couleurs contribue également pour une part importante la qualité de l’expérience utilisateur et à l’ergonomie.
Les couleurs et leurs symboliques
Le jaune
Souvent associée au bonheur, à l’optimisme et à la jeunesse, le jaune est une couleur vive qui peut donner de l’énergie à votre site internet. Cependant utilisez là avec modération car elle peut également symboliser la lâcheté et une qualité médiocre.
Le orange
Vibrante et pleine d’énergie, elle est souvent synonyme de communication, bonheur, joie, ambition, chaleur, enthousiasme.
Sur votre site internet, elle peut attirer l’attention sur les boutons ou liens clés. Cette couleur est adaptée pour mettre en avant des promotions par exemple sur votre site e-commerce. Elle est souvent utilisée dans les secteurs de la technologie, l’industrie automobile, l’événementiel, la nourriture.
Elle peut également avertir d’une situation dangereuse.
Attention, à l’utiliser avec modération, elle peut « écraser » les autres contenus de vos pages de votre site internet !
Le rouge
Associée au désir, à l’amour, à l’énergie et au mouvement, elle l’est aussi à la violence, le feu, le danger, la colère. Vous pouvez utiliser le rouge par touches afin d’attirer l’attention mais n’en faites pas trop !
Le rose
Le rose est associé à l’amour également, le romantisme, il est synonyme de douceur et il n’a pas de connotation négative liée à la violence. Cette couleur est souvent utilisée pour des sites internet ciblant la population féminine. Attention tout de même à ne pas en abuser sur votre site internet, ça pourrait faire niais.
Côté bleu
Le bleu est associé à la qualité, la fiabilité, le sexe masculin, la confiance, la sécurité, elle est souvent utilisée dans les banques, la médecine, la haute technologie, la science, les professions juridiques. Le bleu vif est énergisant et rafraîchissant. Concernant votre site internet, utiliser trop de bleu peut le rendre froid et distant.
Le vert
Harmonieux, il équilibre le contenu de votre page. Il est associé également à la santé, mais aussi la croissance, le calme, la nature, la fertilité, la solidarité, l’énergie. L’œil perçoit facilement le vert. Cette couleur apporte un ressenti de calme et de zénitude sur la page de votre site. Cette couleur ne se prête pas à certains secteurs comme la technologie, le luxe.
Le violet
Associé à la royauté, il est utilisé pour la créativité, l’autorité, la richesse, le pouvoir, l’imagination, le mystère, la sagesse. Le violet sombre peut créer sur votre site une sensation de luxe, quant au violet clair, il rappelle le printemps, la romance. Vous pouvez utiliser cette couleur sur votre site pour valoriser des cosmétiques, l’astrologie, le yoga, la spiritualité. Attention, cette couleur n’attire pas vraiment l’attention et le violet foncé peut rendre votre site distant.
Le marron
Dite chaude, elle rappelle la nature, la terre, la fiabilité, la stabilité, l’amitié. Le marron peut être utilisé pour stimuler l’appétit, il rappelle le chocolat, le café. C’est une couleur choisie également dans les secteurs animalier, l’immobilier. N’utilisez pas cette couleur pour des éléments importants de votre page car il n’attire pas l’attention.
Le blanc
Associé à la pureté, la vertu, la propreté, le bonheur, la sincérité. On l’utilise dans le milieu médical, l’industrie, le luxe, la haute technologie, la science. Il s’associe au noir, au gris, à l’argent, l’or. C’est une couleur pouvant être utilisé sur tous les types de site internet.
Le noir
Cette couleur forte est associée à l’élégance, l’autorité, le pouvoir, la force, l’intelligence, la mort, le mystère, les produits cosmétiques. Attention, trop de noir peut paraître macabre.
Le gris
Associé au professionnalisme, au pragmatisme, le gris est un bon choix pour des sites internet professionnels, tels que les SPA, les bijoutiers. Il apporte une sensation équilibrée et relaxante. Ne pas trop l’utiliser pour éviter de paraître ennuyeux.
Quand les couleurs donnent l’ambiance
Au delà de la symbolique de telle ou telle couleur, leur association détermine l’ambiance générale d’un site internet.
Pour un site mettant en avant le « dynamisme », l’utilisation de couleurs complémentaires (couleurs diamétralement opposées sur le cercle chromatique) sera pertinente.
Pour une ambiance plus « douce », favoriser l’unité et l’harmonie en utilisant plutôt des couleurs proches en les déclinant dans plusieurs nuances et tons différents.
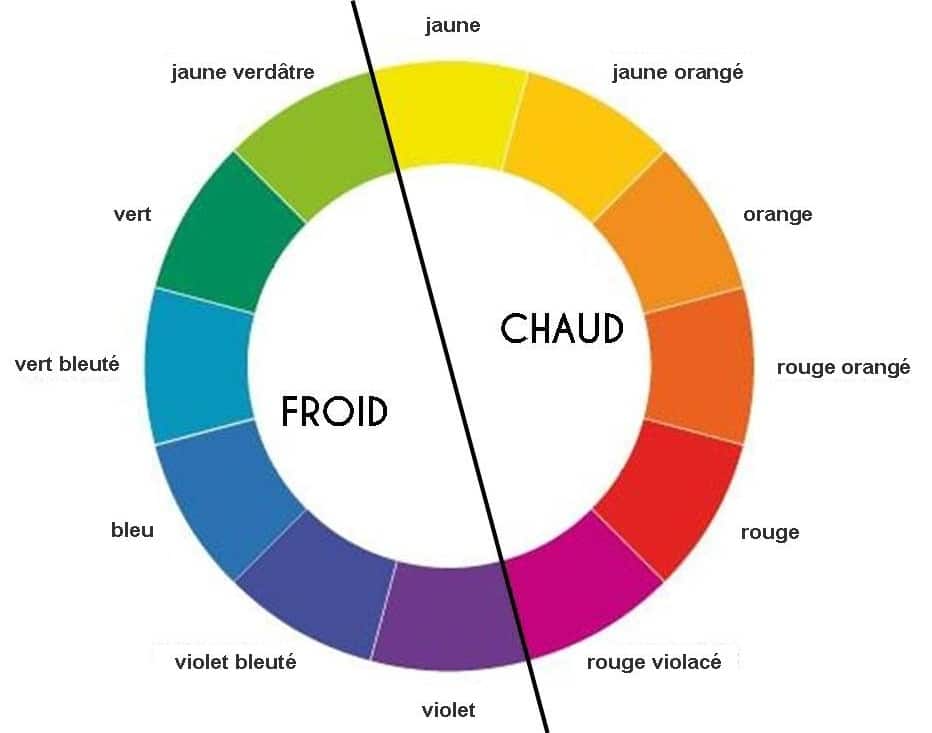
Afin d’attirer l’attention de vos visiteurs, utilisez des couleurs chaudes comme le rouge, le jaune ou encore la couleur orange, elles évoquent la chaleur et suscitent de fortes réactions émotionnelles. À l’inverse les couleurs froides comme le vert, le bleu et le violet les diminueront et auront un effet apaisant.
Le cercle chromatique pour les associer
Une fois les couleurs de votre site internet choisies, il reste les bonnes teintes, les contrastes et les thèmes de colorimétrie à travailler pour votre site internet.
Le cercle chromatique que l’on doit à Monsieur Newton est précieux pour comprendre le mélange des couleurs. Le cercle chromatique est une représentation circulaire des couleurs ordonnées comme celle de l’arc-en-ciel. Il présente d’une manière simple l’enchaînement des couleurs primaires, secondaires et tertiaires.
Les couleurs primaires sont le rouge, le jaune et le bleu. Ce sont les seules que l’on ne peut composer par un mélange d’autre couleur, associées à parts égales elles forment le noir. Les couleurs secondaires sont obtenues à partir de l’association des couleurs primaires par deux.

- bleu + le jaune = vert
- jaune + rouge = orange
- bleu + rouge = violet
Il est essentiel d’identifier les couleurs complémentaires des couleurs monochromatiques choisies.
Les couleurs triadiques sont constituées de 2 couleurs complémentaires à égale distance avec la couleur de référence, ce qui forme un triangle équilatéral sur le cercle chromatique. Il est également possible de créer des harmonies avec des couleurs analogues voisines.
Astuce : pour vous aider dans la création de votre palette de couleurs, vous pouvez utiliser cet outil en ligne paletton.com.
Les standards, les codes et les langages des couleurs du web
Les couleurs utilisées dans l’affichage des pages web sont composées de plusieurs manières et souvent un outil de gestion des couleurs (ou un autre logiciel graphique) est utilisé pour générer la valeur numérique de la couleur souhaitée.
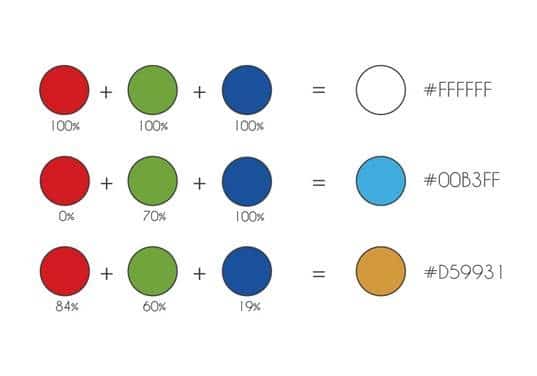
- Le RVB ou RGB (rouge, vert, bleu). Système de codage basé à partir des couleurs primaires et destiné à la vidéo et aux écrans.
- Le CMJN ou CMYK (cyan, magenta, jaune, noir). Système de codage basé sur les procédés d’imprimerie permettant de reproduire un large spectre colorimétrique à partir des trois teintes de base auxquelles on ajoute le noir. On parle également de quadrichromie.
- Le Html (codage de la couleur en hexadécimal). Système de codage informatique des couleurs à partir du RVB utilisé pour le web, le potentiel de ce codage permet une palette de 16 777 216 couleurs à condition que tous les navigateurs, écrans… puissent les interpréter.
Des applications permettent de passer d’un système de codage à un autre tout en conservant une bonne fidélité des couleurs.
Le standard CSS (langage informatique décrivant la présentation des documents HTML et XML) propose différentes manières de les définir et notamment par un nom avec :
- la notation décimale (convention d’écriture par laquelle on sépare des nombres en base 10 par des points pour faciliter la lecture),
- et la notation hexadécimale (système de numération positionnel utilisant 16 symboles, généralement des chiffres arabes, pour les dix premiers chiffres et les lettres A à F pour les suivants. Sources : Wikipédia).
Le standard CSS définit une notation RVB dite « fonctionnelle ».
Elle permet de définir les composantes de rouge, vert et bleu, en indiquant leur proportion relative en pourcentage ou bien en notation entière absolue. Chaque composante est un entier compris entre 0 et 255. Les navigateurs supportent plus de 140 noms de couleurs mais elles ne font pas encore parties du standard CSS.
C’est là qu’intervient le code RVB en notation hexadécimale. En indiquant les valeurs RVB, il est possible de définir plus de 16 millions de couleurs. Les couleurs sont représentées par une chaîne de caractères : « #RRVVBB ».
RR, VV et BB représentent la valeur en hexadécimal, des composantes rouge, vert, bleu.
Le langage HTML définit des noms pour un nombre limité de couleurs (les standards). C’est un format de données conçu pour représenter les pages web.
Pour conclure sur les couleurs
Pensez à choisir les couleurs appropriées pour la création de votre site internet. Les couleurs choisies doivent êtres utilisées de manière méthodique ! Le choix des bonnes couleurs sera l’une des clés de la réussite de votre projet.
Notre agence web se fera un plaisir de vous conseiller pour choisir les bonnes couleurs et booster votre taux de conversion.